-
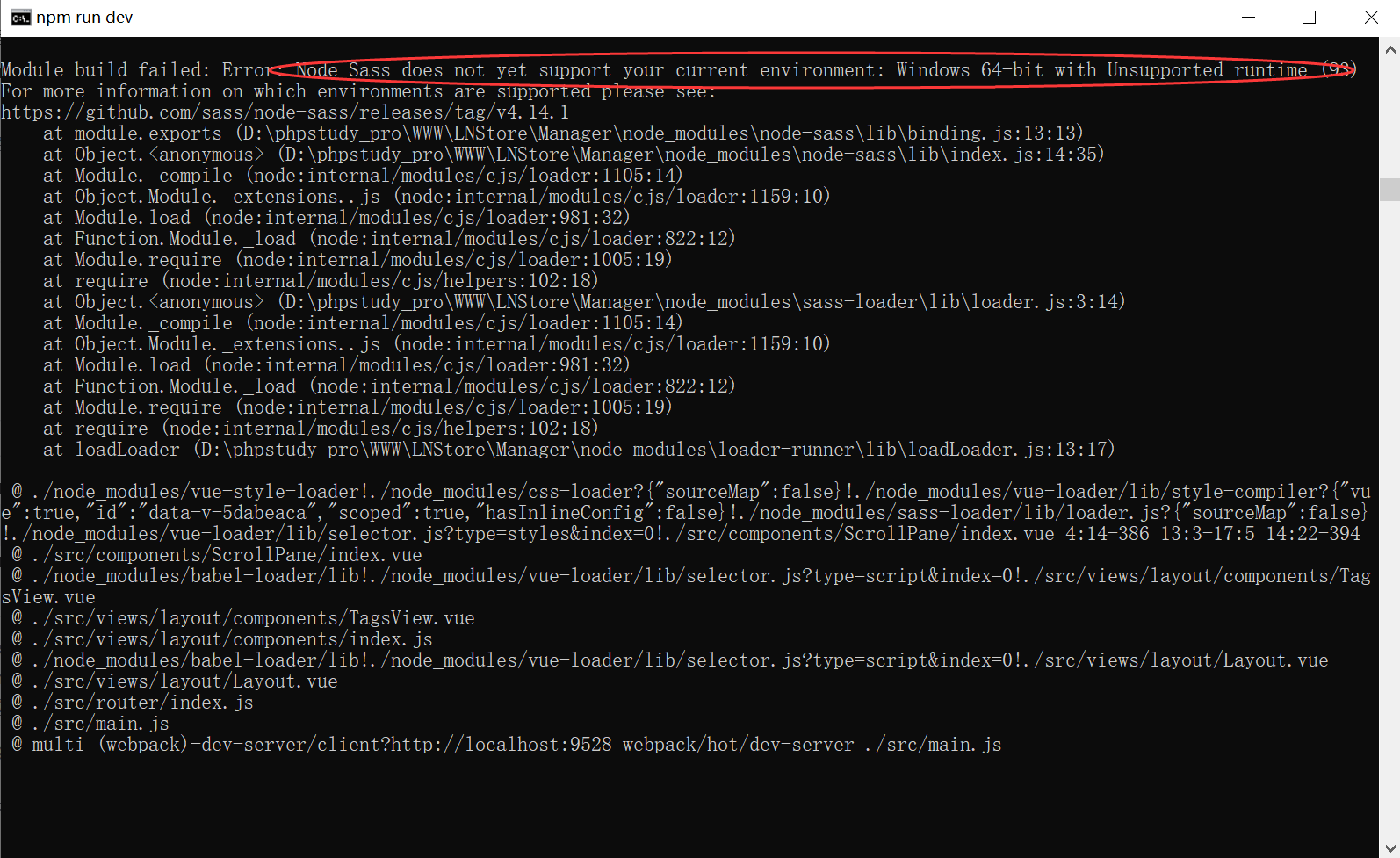
![Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime]() Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime Node版本升级成功了,npm run dev 经果一大堆错误报出来。Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime。 应该是node-sass 和 当前的node版本不匹配,那就让他匹配吧,卸载重装,大家都知道安装node-sass 真的太不容易,直接装可能不会成功,那就用淘宝镜像吧。卸载当前版本node sassnpm uninstall --save node-sass重新安装node sass 还是试一下。看能成功不。npm install --save node-sass如果还不成功,设置淘宝镜像npm config set registry http://registry.npm.taobao.org再装一次 问题解决。cnpm install node-sass@latestnpm run dev的问题解决,npm run build 又出问题Warning: Accessing non-existent property 'cd' of module exports inside circular dependency升级shelljs到 v0.8.4 即可解决升级shelljs:npm install shelljs@0.8.4 --save还不行,那就这样,报错的中提示看到的npm install shelljs@0.8.4 --save --legacy-peer-deps如果还报错,那就把package-lock.json删除了,不敢删除那就改个名,再试。成功了!
Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime Node版本升级成功了,npm run dev 经果一大堆错误报出来。Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime。 应该是node-sass 和 当前的node版本不匹配,那就让他匹配吧,卸载重装,大家都知道安装node-sass 真的太不容易,直接装可能不会成功,那就用淘宝镜像吧。卸载当前版本node sassnpm uninstall --save node-sass重新安装node sass 还是试一下。看能成功不。npm install --save node-sass如果还不成功,设置淘宝镜像npm config set registry http://registry.npm.taobao.org再装一次 问题解决。cnpm install node-sass@latestnpm run dev的问题解决,npm run build 又出问题Warning: Accessing non-existent property 'cd' of module exports inside circular dependency升级shelljs到 v0.8.4 即可解决升级shelljs:npm install shelljs@0.8.4 --save还不行,那就这样,报错的中提示看到的npm install shelljs@0.8.4 --save --legacy-peer-deps如果还报错,那就把package-lock.json删除了,不敢删除那就改个名,再试。成功了! -
![Vite初始化项目报错:Install for [ ‘create-vite-app@latest‘ ] failed with code 1]() Vite初始化项目报错:Install for [ ‘create-vite-app@latest‘ ] failed with code 1 Vite3刚发布没几天,第一次使用Vite3构建Vue项目。在命令行模式输入npm init vite-app helloword然后回车就报错上网查了半天,有的说是用户名有空格,有的说是Node的缓存目录中有空格,看提示信息,感觉更像是缓存目录有空格。最后一行Install for [ 'create-vite-app@latest' ] failed with code 1还有这个提示,我就试着去安装一下。安装成功了,接着再试下初始化项目。也成功了。然后命令行进行helloword目录npm install、安装完成后npm run dev。最后浏览器运行虽然最终跑起来了,但npm install create-vite-app@latest已被废弃,按它的提示继续npm init @vitejs/app出来的结果也是补废弃,用npm init vite代替。那就继续命令行npm init vite。最终成功。 这中间还把node升级到16.16版本,升级完成后npm -v查看版本,是升级成功了,但又警告npm WARN config global --global, --local are deprecated. Use --location=global instead.找到D:\Program Files\nodejs\npm.cmd文件,将文件里的 prefix-g 改为 prefix --location=global 最后保存这个文件npm.cmd,又要权限。选中文件,右键属性-安全设置用户权限,最终成功保存。
Vite初始化项目报错:Install for [ ‘create-vite-app@latest‘ ] failed with code 1 Vite3刚发布没几天,第一次使用Vite3构建Vue项目。在命令行模式输入npm init vite-app helloword然后回车就报错上网查了半天,有的说是用户名有空格,有的说是Node的缓存目录中有空格,看提示信息,感觉更像是缓存目录有空格。最后一行Install for [ 'create-vite-app@latest' ] failed with code 1还有这个提示,我就试着去安装一下。安装成功了,接着再试下初始化项目。也成功了。然后命令行进行helloword目录npm install、安装完成后npm run dev。最后浏览器运行虽然最终跑起来了,但npm install create-vite-app@latest已被废弃,按它的提示继续npm init @vitejs/app出来的结果也是补废弃,用npm init vite代替。那就继续命令行npm init vite。最终成功。 这中间还把node升级到16.16版本,升级完成后npm -v查看版本,是升级成功了,但又警告npm WARN config global --global, --local are deprecated. Use --location=global instead.找到D:\Program Files\nodejs\npm.cmd文件,将文件里的 prefix-g 改为 prefix --location=global 最后保存这个文件npm.cmd,又要权限。选中文件,右键属性-安全设置用户权限,最终成功保存。 -
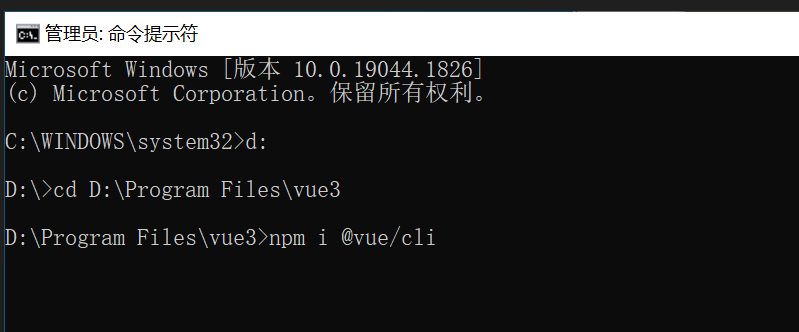
![在vue2全局安装的基础上安装vue3]() 在vue2全局安装的基础上安装vue3 之前开发的项目都是用vue2做的,老项目也不打算升级vue3,但新项目准备启用vue3。这就要两个版本的vue共存。记录一下安装过程吧。 vue2是安装在d:\program files\nodejs\下,全局安装的。vue3就安装在d:\program files\vue3,建好vue3文件夹,以管理员身份进入命令行模式。输入npm i @vue/cli完成安装,在目录node_modules.bin\下找到vue和vue.cmd改成vue3、vue3.cmd。接着设置环境变量我的电脑-属性-高级系统设置-环境变量-新建 输入VUE3 变量值选择浏览目录,选择到刚才的安装目录下\node_modules.bin然后确定。 系统变量中双击Path,变辑环境变量中新建%VUE3%。然后确定,重启计算机。查看安装的版本。
在vue2全局安装的基础上安装vue3 之前开发的项目都是用vue2做的,老项目也不打算升级vue3,但新项目准备启用vue3。这就要两个版本的vue共存。记录一下安装过程吧。 vue2是安装在d:\program files\nodejs\下,全局安装的。vue3就安装在d:\program files\vue3,建好vue3文件夹,以管理员身份进入命令行模式。输入npm i @vue/cli完成安装,在目录node_modules.bin\下找到vue和vue.cmd改成vue3、vue3.cmd。接着设置环境变量我的电脑-属性-高级系统设置-环境变量-新建 输入VUE3 变量值选择浏览目录,选择到刚才的安装目录下\node_modules.bin然后确定。 系统变量中双击Path,变辑环境变量中新建%VUE3%。然后确定,重启计算机。查看安装的版本。

![Vite初始化项目报错:Install for [ ‘create-vite-app@latest‘ ] failed with code 1](https://www.lnsoft.top/usr/uploads/2022/07/2820628161.png)