Vite3刚发布没几天,第一次使用Vite3构建Vue项目。
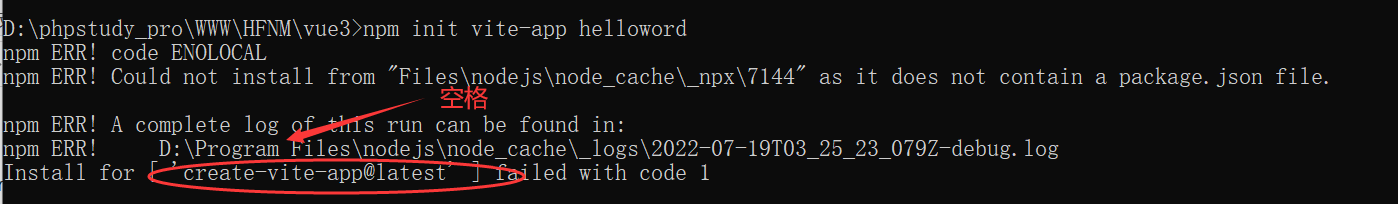
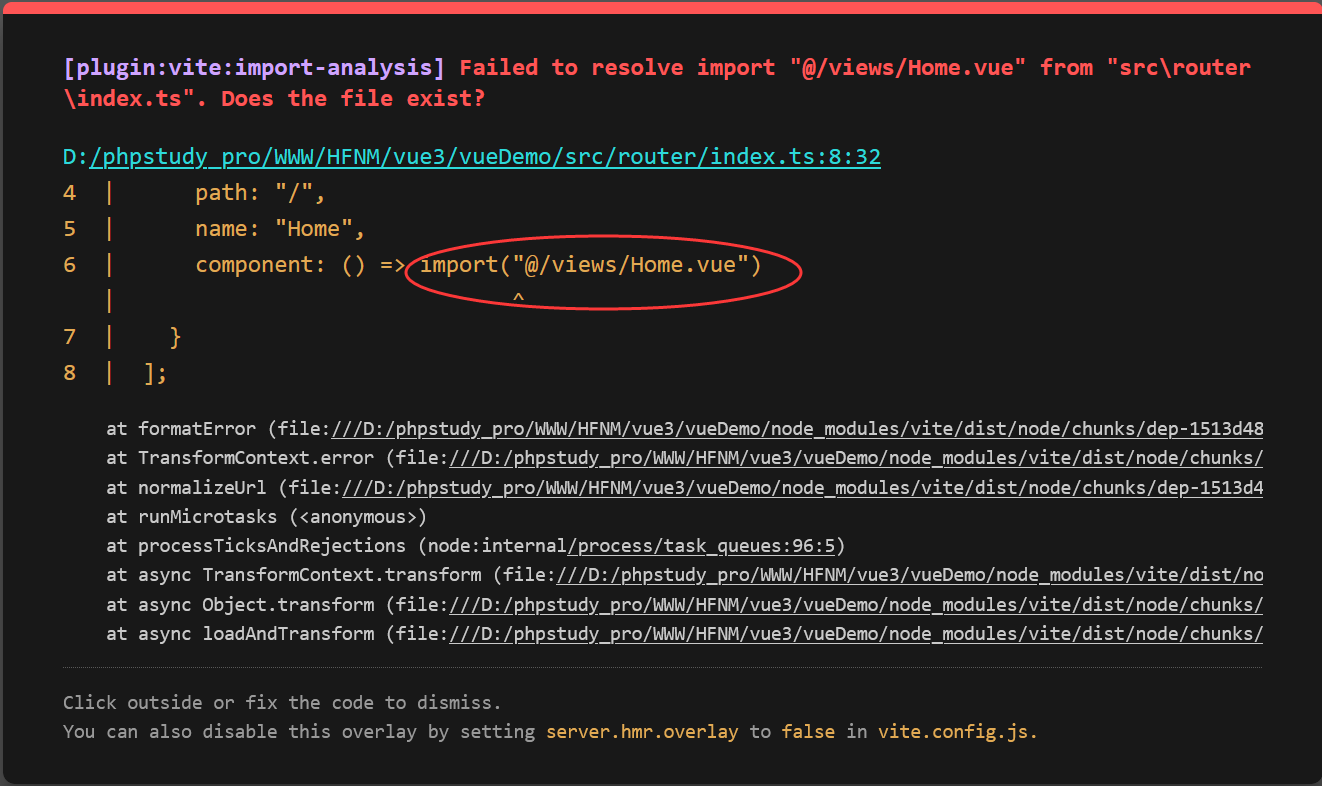
在命令行模式输入npm init vite-app helloword然后回车就报错

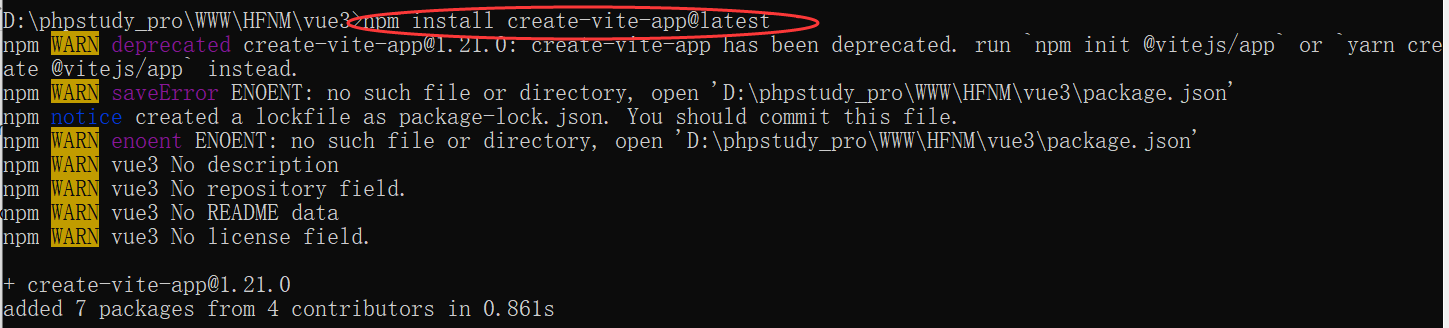
上网查了半天,有的说是用户名有空格,有的说是Node的缓存目录中有空格,看提示信息,感觉更像是缓存目录有空格。最后一行Install for [ 'create-vite-app@latest' ] failed with code 1还有这个提示,我就试着去安装一下。

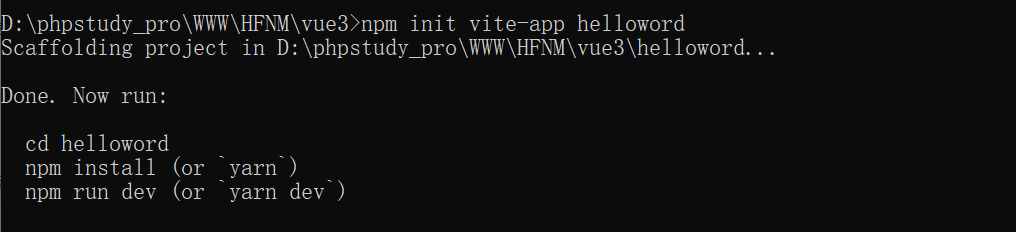
安装成功了,接着再试下初始化项目。也成功了。

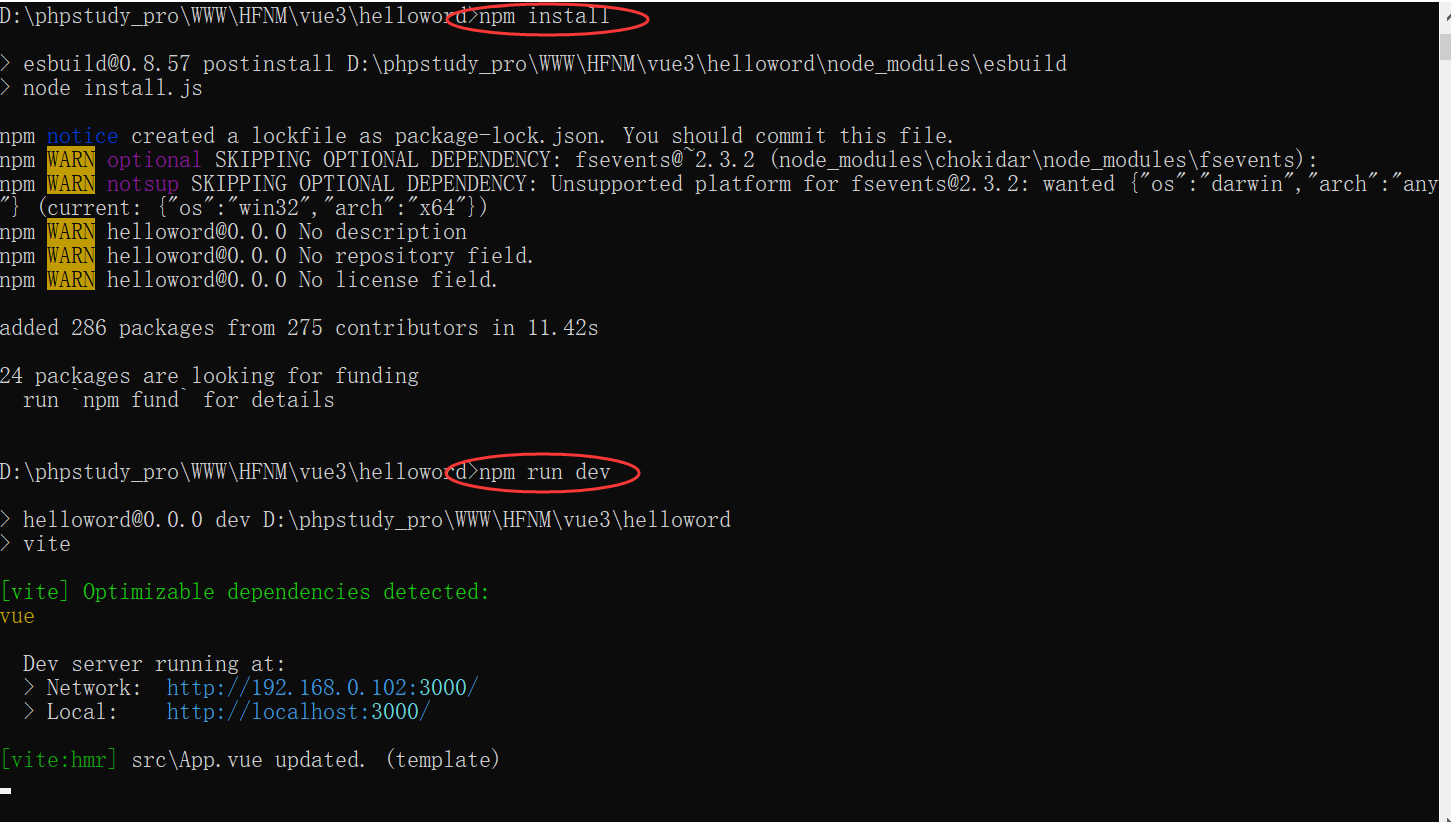
然后命令行进行helloword目录npm install、安装完成后npm run dev。

最后浏览器运行

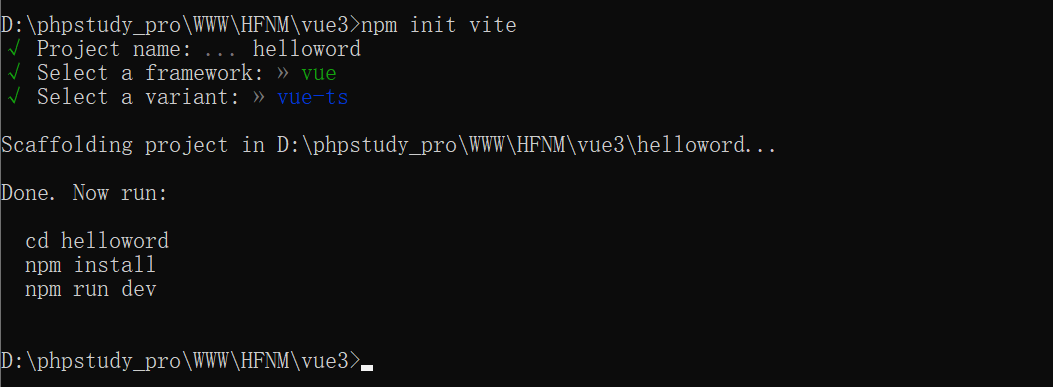
虽然最终跑起来了,但npm install create-vite-app@latest已被废弃,按它的提示继续npm init @vitejs/app出来的结果也是补废弃,用npm init vite代替。那就继续命令行npm init vite。最终成功。

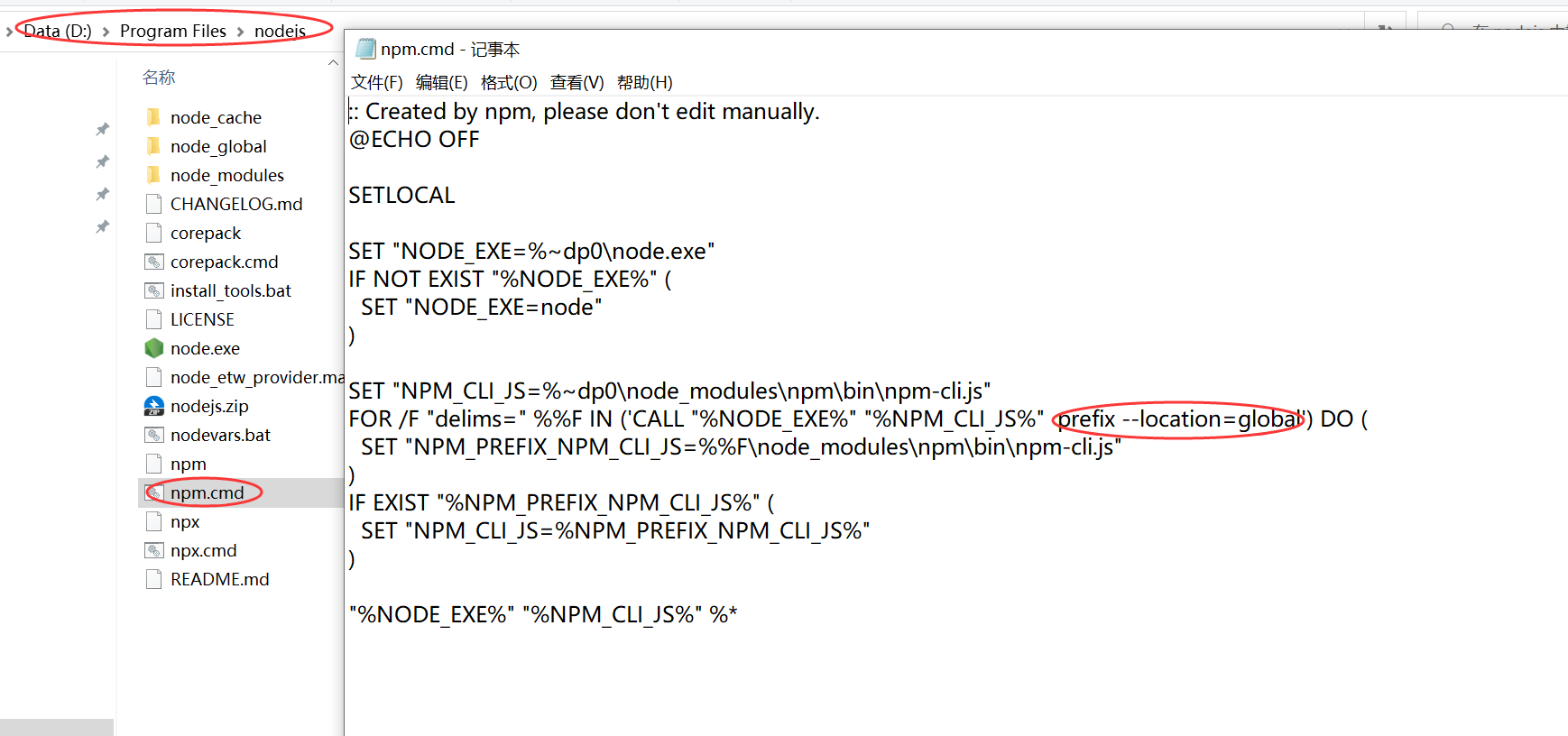
这中间还把node升级到16.16版本,升级完成后npm -v查看版本,是升级成功了,但又警告npm WARN config global --global, --local are deprecated. Use --location=global instead.找到D:\Program Files\nodejs\npm.cmd文件,将文件里的 prefix-g 改为 prefix --location=global

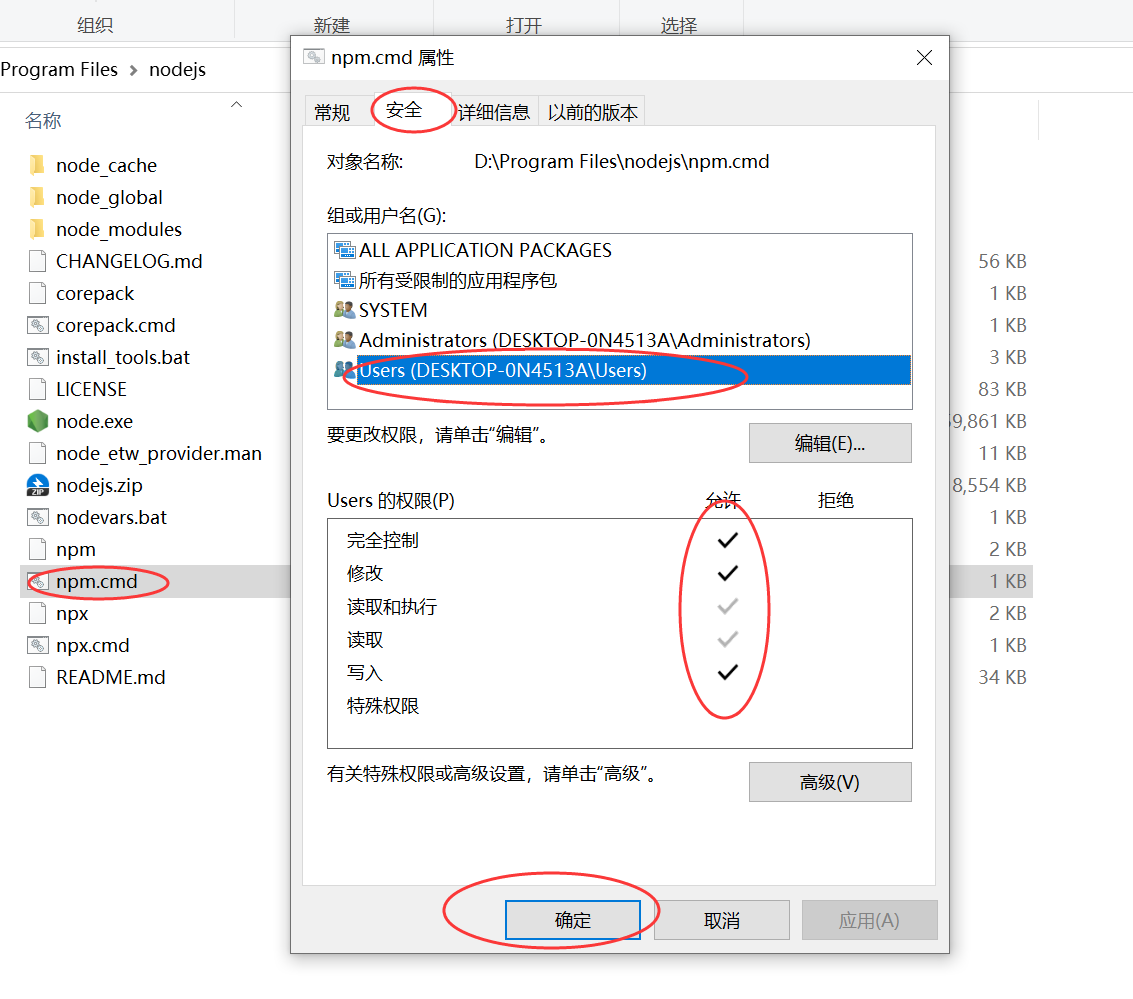
最后保存这个文件npm.cmd,又要权限。选中文件,右键属性-安全设置用户权限,最终成功保存。





评论 (0)