之前开发的项目都是用vue2做的,老项目也不打算升级vue3,但新项目准备启用vue3。这就要两个版本的vue共存。记录一下安装过程吧。
vue2是安装在d:\program files\nodejs\下,全局安装的。vue3就安装在d:\program files\vue3,建好vue3文件夹,以管理员身份进入命令行模式。

输入npm i @vue/cli
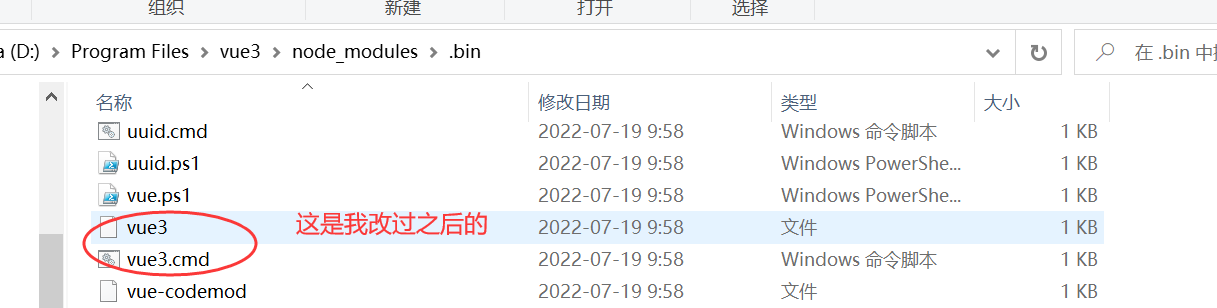
完成安装,在目录node_modules.bin\下找到vue和vue.cmd改成vue3、vue3.cmd。
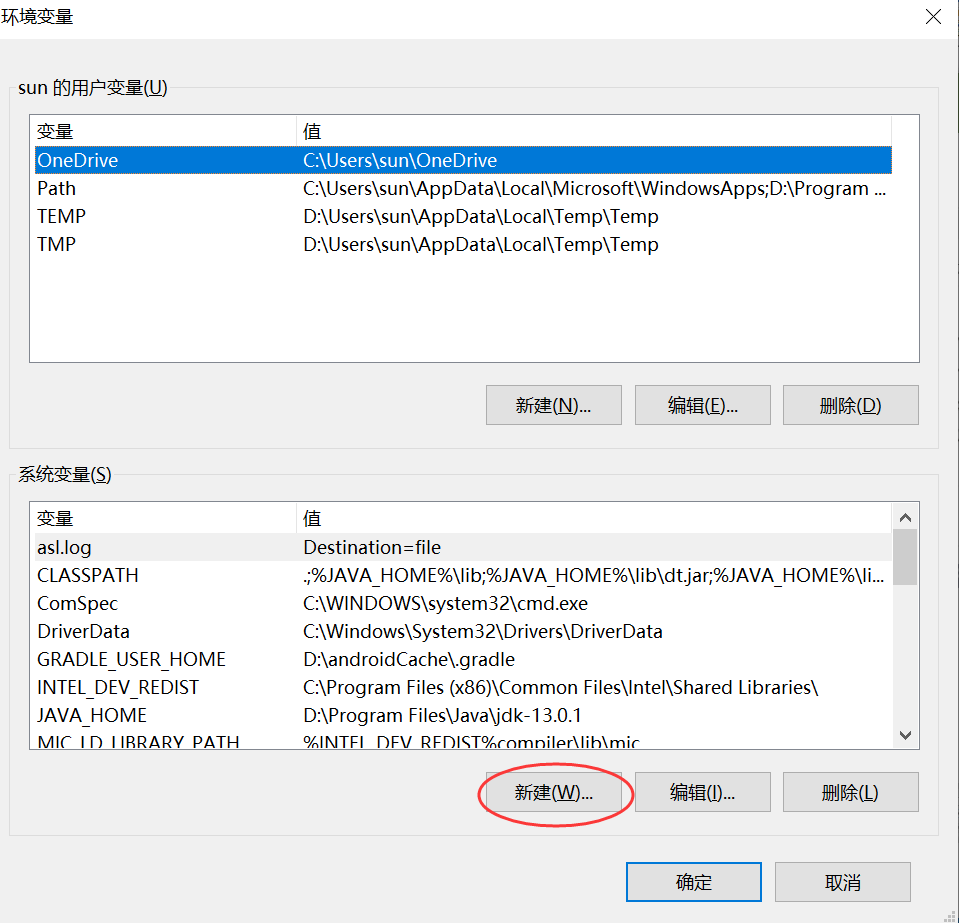
接着设置环境变量
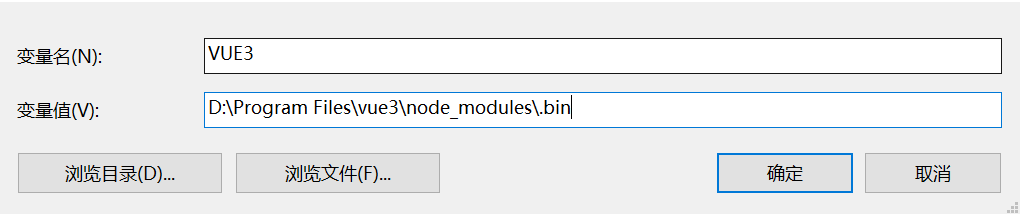
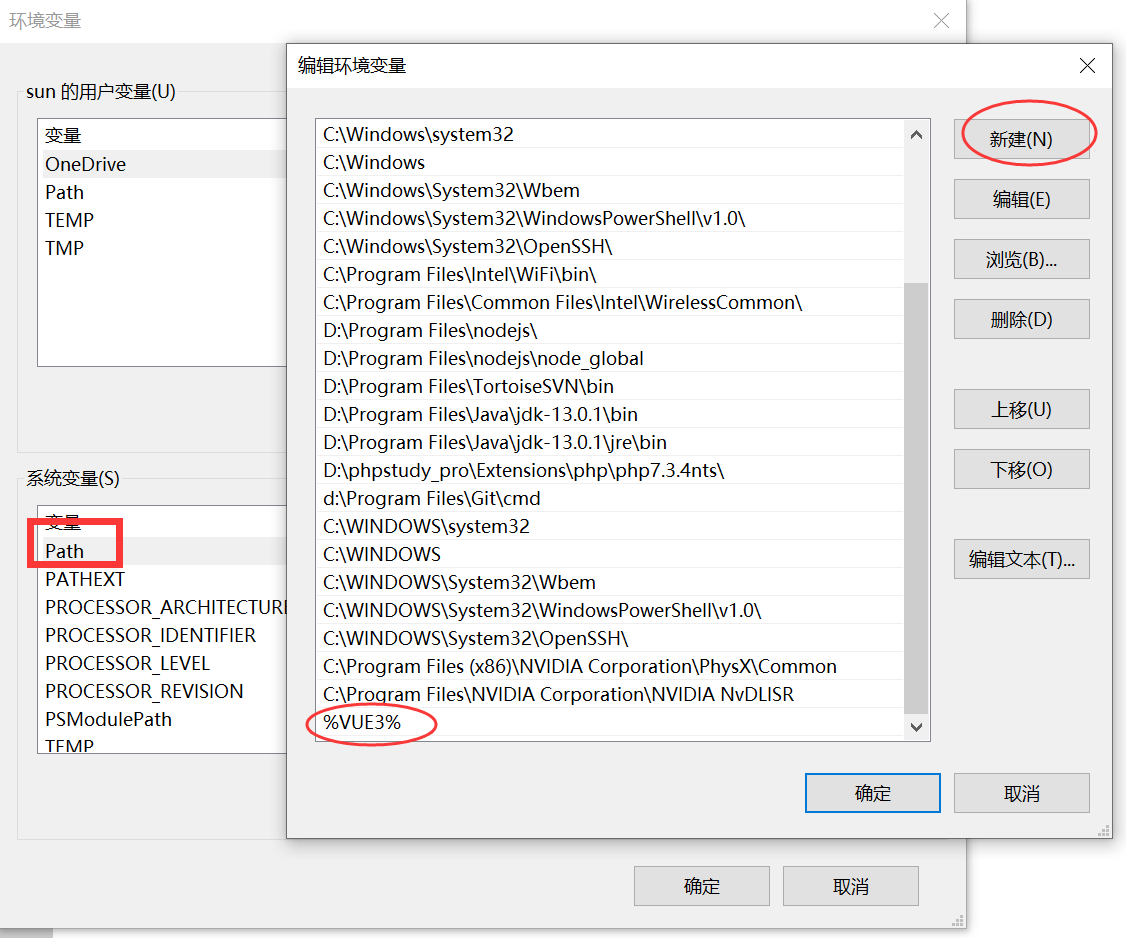
我的电脑-属性-高级系统设置-环境变量-新建 输入VUE3 变量值选择浏览目录,选择到刚才的安装目录下\node_modules.bin然后确定。



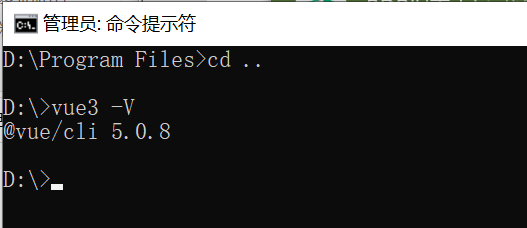
系统变量中双击Path,变辑环境变量中新建%VUE3%。然后确定,重启计算机。查看安装的版本。




评论 (0)