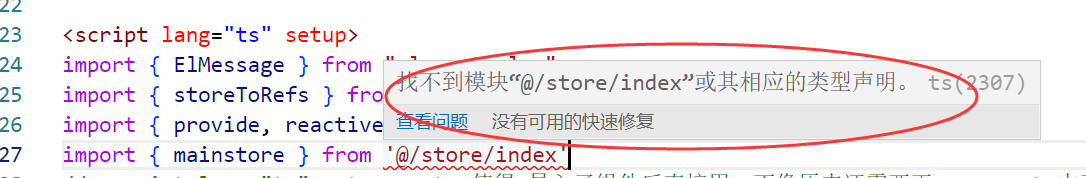
import { mainstore } from '@/store/index' 导入ts文件报错:找不到模块“@/xxxxxx”或其相应的类型声明

在tsconfig.json文件compilerOptions项下加配置
"baseUrl": "./" ,
"paths":{
"@/*": ["src/*"]
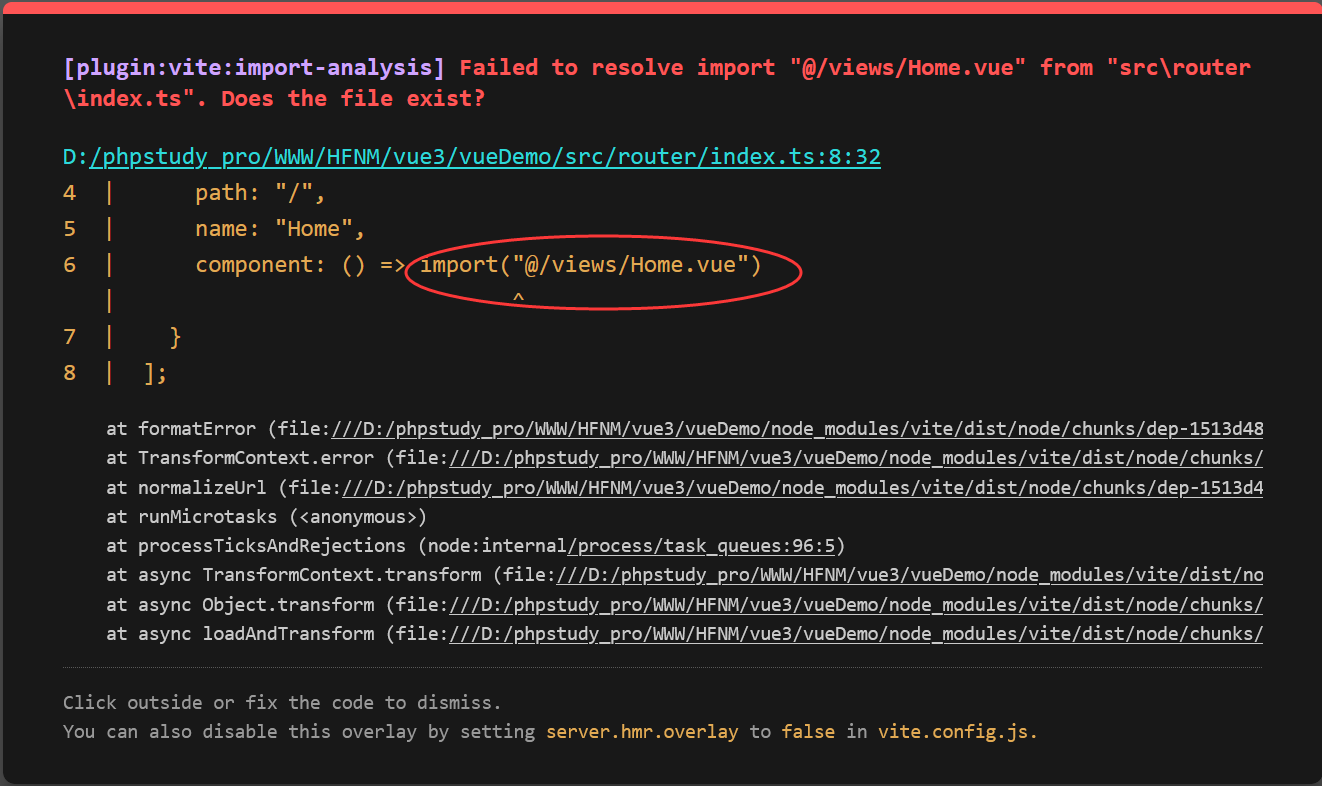
},动态加载组件或者在vue文件中导入组件报错:Failed to resolve import"@/views/Home.vue” from "src\routerindex.ts". Does the file exist?

在vite.config.ts文件中加配置
resolve: {
alias: {
'@/': new URL('./src/', import.meta.url).pathname
}
},



评论 (0)