-
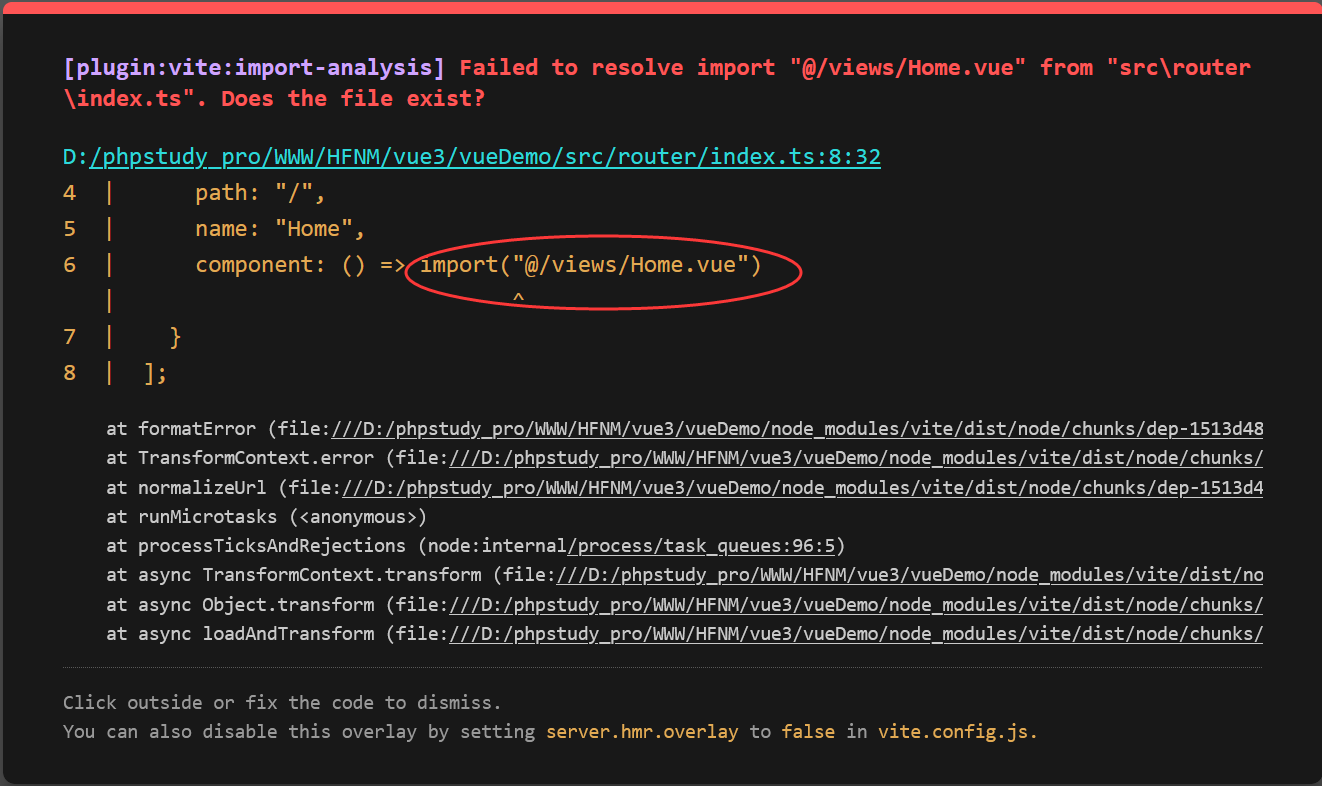
![vue3+vite+ts使用@通过import导入ts文件和vue文件报错问题的解决]() vue3+vite+ts使用@通过import导入ts文件和vue文件报错问题的解决 import { mainstore } from '@/store/index' 导入ts文件报错:找不到模块“@/xxxxxx”或其相应的类型声明在tsconfig.json文件compilerOptions项下加配置 "baseUrl": "./" , "paths":{ "@/*": ["src/*"] },动态加载组件或者在vue文件中导入组件报错:Failed to resolve import"@/views/Home.vue” from "src\routerindex.ts". Does the file exist?在vite.config.ts文件中加配置 resolve: { alias: { '@/': new URL('./src/', import.meta.url).pathname } },
vue3+vite+ts使用@通过import导入ts文件和vue文件报错问题的解决 import { mainstore } from '@/store/index' 导入ts文件报错:找不到模块“@/xxxxxx”或其相应的类型声明在tsconfig.json文件compilerOptions项下加配置 "baseUrl": "./" , "paths":{ "@/*": ["src/*"] },动态加载组件或者在vue文件中导入组件报错:Failed to resolve import"@/views/Home.vue” from "src\routerindex.ts". Does the file exist?在vite.config.ts文件中加配置 resolve: { alias: { '@/': new URL('./src/', import.meta.url).pathname } }, -
![vue ts报错:绑定元素“body”隐式具有“any”类型及常用的Ts配置]() vue ts报错:绑定元素“body”隐式具有“any”类型及常用的Ts配置 1. MockMethod的方法post参数的取值,之后报错:绑定元素“body”隐式具有“any”类型。 { url: '/api/queryshops', method: 'post', response: ({ body }) => { const OrderNum = body['OrderNum'] ...... return { Shops } } },在tsconfig.json文件中 compilerOptions下增加一个配置"noImplicitAny": false2. 常用的ts配置如下:{ "compilerOptions": { "target": "es6", //用来指定ts被编译为js的版本 "module": "es6", //指定要使用模块化的规范 "moduleResolution": "node", "experimentalDecorators": true, "allowSyntheticDefaultImports": true, "sourceMap": true, "strict": true, //检查严格模式总开关 "strictNullChecks": false, //严格检查空值 "noImplicitAny": true, //不允许隐式的any类型 "noImplicitThis": false, //不允许明确类型的this "alwaysStrict": false, //编译后是否使用严格模式 "allowJs": false, //是否对js文件进行编译 默认是false "checkJs": false, //检查js代码是否符合语法规范 默认是false "declaration": true, "removeComments": false, //编译成js后是否移除注释 "noImplicitReturns": true, "noEmit": false, //不生成编译后的文件 "noEmitOnError": false, //有错误时不生成编译文件 "importHelpers": true, "lib": ["es6", "dom"], //指定项目中所用到的库 "typeRoots": ["node_modules/@types"], "outDir": "./js", //用来指定编译后文件所在路径 "rootDir": "./src", // "outFile": "./js/main.js" //将代码合并成一个文件,模块化规范需要为amd或者system }, "include": ["./src/**/*"], //被编译的文件目录 "exclude": ["node_modules", "dist", "**/*.test.ts"] //不希望被编译的文件 }
vue ts报错:绑定元素“body”隐式具有“any”类型及常用的Ts配置 1. MockMethod的方法post参数的取值,之后报错:绑定元素“body”隐式具有“any”类型。 { url: '/api/queryshops', method: 'post', response: ({ body }) => { const OrderNum = body['OrderNum'] ...... return { Shops } } },在tsconfig.json文件中 compilerOptions下增加一个配置"noImplicitAny": false2. 常用的ts配置如下:{ "compilerOptions": { "target": "es6", //用来指定ts被编译为js的版本 "module": "es6", //指定要使用模块化的规范 "moduleResolution": "node", "experimentalDecorators": true, "allowSyntheticDefaultImports": true, "sourceMap": true, "strict": true, //检查严格模式总开关 "strictNullChecks": false, //严格检查空值 "noImplicitAny": true, //不允许隐式的any类型 "noImplicitThis": false, //不允许明确类型的this "alwaysStrict": false, //编译后是否使用严格模式 "allowJs": false, //是否对js文件进行编译 默认是false "checkJs": false, //检查js代码是否符合语法规范 默认是false "declaration": true, "removeComments": false, //编译成js后是否移除注释 "noImplicitReturns": true, "noEmit": false, //不生成编译后的文件 "noEmitOnError": false, //有错误时不生成编译文件 "importHelpers": true, "lib": ["es6", "dom"], //指定项目中所用到的库 "typeRoots": ["node_modules/@types"], "outDir": "./js", //用来指定编译后文件所在路径 "rootDir": "./src", // "outFile": "./js/main.js" //将代码合并成一个文件,模块化规范需要为amd或者system }, "include": ["./src/**/*"], //被编译的文件目录 "exclude": ["node_modules", "dist", "**/*.test.ts"] //不希望被编译的文件 } -
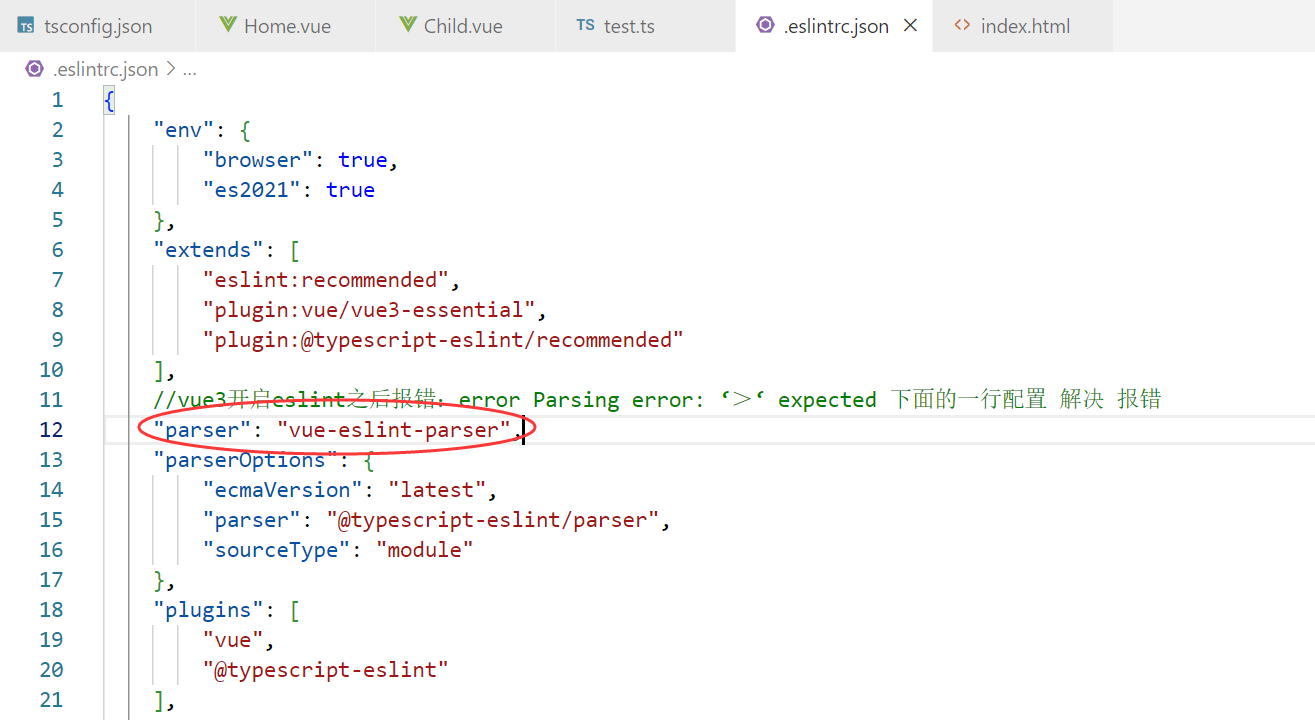
![vue3安装配置eslint及遇到的坑]() vue3安装配置eslint及遇到的坑 1. eslint的安装及配置向导2. 启用eslint后碰到的问题1、eslint的安装及配置向导进入项目目录在命令行执行 npm i eslint --save-dev 安装完成后,执行配置命令。按照向导依次选择你需要的配置。npm init @eslint/config2、启用eslint后碰到的问题vscode打开项目后报错Parsing error: '>' expected.在.eslintrc.json文件中增加如下配置 "parser": "vue-eslint-parser"。组件文件名称是Home.vue又报错Component name "Home" should always be multi-word.在.eslintrc.json文件中增加如下配置 "vue/multi-word-component-names":"off"
vue3安装配置eslint及遇到的坑 1. eslint的安装及配置向导2. 启用eslint后碰到的问题1、eslint的安装及配置向导进入项目目录在命令行执行 npm i eslint --save-dev 安装完成后,执行配置命令。按照向导依次选择你需要的配置。npm init @eslint/config2、启用eslint后碰到的问题vscode打开项目后报错Parsing error: '>' expected.在.eslintrc.json文件中增加如下配置 "parser": "vue-eslint-parser"。组件文件名称是Home.vue又报错Component name "Home" should always be multi-word.在.eslintrc.json文件中增加如下配置 "vue/multi-word-component-names":"off" -
![通过vite vue3 vue-router elementplus mock构建helloword项目 并部署到二级目录]() 通过vite vue3 vue-router elementplus mock构建helloword项目 并部署到二级目录 1. 构建helloword项目2. 增加和展示路由3. 使用elementplus,按需引入4. 开发和生产环境中使用mock5. 打包部署至二级目录1. 构建helloword项目打开命令行工具,进入自已的开发目录执行npm init vite 依次输入项目名称 HelloWord 包名helloword 框架选择vue Select a variant:vue-ts也可以选择vue进入helloword目录:cd HelloWord执行安装命令npm install执行开发令npm run dev浏览器中已经可以打开了。2. 增加和展示路由添加路由npm install vue-router@4{callout color="#f0ad4e"}添加完路由后在src目录下创建router文件夹,在router文件夹内新建文件index.ts,下面是index.ts文件内容{/callout}// index.ts import { createRouter, createWebHistory } from "vue-router"; const routes = [ { path: '/', name: 'Home', component: () => import('@/views/Home.vue') } ] const router = createRouter({ history: createWebHistory(), routes }) export default router;{callout color="#f0ad4e"}新建views目录,在目录下新建Home.vue文件{/callout}<template> <div> <h1>HelloWord</h1> </div> </template> <script> export default { data(){ return{} } } </script>{callout color="#f0ad4e"}在vite.config.ts中配置别名{/callout}export default defineConfig({ plugins: [vue()], resolve: { alias: { '@/': new URL('./src/', import.meta.url).pathname } } }){callout color="#f0ad4e"}在App.vue文件中加入 <router-view/>展示路由{/callout}...... <template> <router-view/> ...... </template> ......{callout color="#f0ad4e"}在main.ts中添加路由{/callout}import { createApp } from 'vue' import './style.css' import App from './App.vue' import Router from './router/index.js' const app = createApp(App) app.use(Router).mount('#app')此时查看浏览器已经可以看到HelloWord3. 使用elementplus,按需引入前端最流行的UI elementplus已支持vue3,安装npm install element-plus --save同时再安装两个插件自动按需加载组件自动按需加载 API npm install unplugin-vue-components unplugin-auto-import -D导入样式插件,安装它前需要添加sass和sass-loader依赖npm install sass sass-loader unplugin-element-plus{callout color="#f0ad4e"}vite.config.js配置文件中添加配置{/callout}import AutoImport from 'unplugin-auto-import/vite' import Components from 'unplugin-vue-components/vite' import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' import ElementPlus from 'unplugin-element-plus/vite' export default defineConfig({ plugins: [ vue(), AutoImport({ resolvers: [ElementPlusResolver()], }), Components({ resolvers: [ElementPlusResolver()], }), ElementPlus({ useSource: true }) ] ...... }){callout color="#f0ad4e"}修改Home.vue进行测试:{/callout}<template> <div> <h1>{Msg}</h1> <el-button @click="buttonclick" type="primary">ElementUI-Plus</el-button> </div> </template> <script> import {ElMessage} from 'element-plus' export default { data(){ return{ Msg: 'HelloWord' } }, methods: { buttonclick() { ElMessage({type: 'success',message:'HelloWord'}) } } } </script>运行效果安装图标插件npm install @element-plus/icons-vue{callout color="#f0ad4e"}在main.ts进行注册{/callout}import * as ElementPlusIconsVue from '@element-plus/icons-vue' for (let iconName in ElementPlusIconsVue) { app.component(iconName, ElementPlusIconsVue[iconName]) }{callout color="#f0ad4e"}修改Home.vue进行测试:{/callout}<el-button @click="buttonclick" icon="Check" type="primary">ElementUI-Plus</el-button>运行效果4. 开发和生产环境中使用mock在vite中使用mock模拟数据,需要借助vite-plugin-mock安装插件npm i mockjs -Dnpm i vite-plugin-mock -D安装路径解析插件 告诉 Rollup 如何查找外部模块 解决resolve is not defined的问题npm install @rollup/plugin-node-resolve --save-dev安装axios插件npm install axios --save{callout color="#f0ad4e"}在src/mock下新建index.ts{/callout}// mockProdServer.ts import { createProdMockServer } from 'vite-plugin-mock/es/createProdMockServer' import testModule from './source/test' export function setupProdMockServer() { createProdMockServer([...testModule]) }{callout color="#f0ad4e"}在src/mock/source文件夹下新建test.ts{/callout}import { MockMethod } from 'vite-plugin-mock' export default [ { url: '/api/getUserInfo', // 注意,这里只能是string格式 method: 'get', response: () => { return 'hello world, I am mockdata' } },{ type:'get', url:'/user/menu', response: () => { return {menusList:[{ id:'/sysManagent', title:'系统管理', subMenuList:[ { id:'/userList', title:'用户管理', path:'/user/manage' }, { id:'/roleList', title:'角色管理', path:'/user/role' }, { id:'/permissionList', title:'权限管理', path:'/user/permission' } ] },{ id:'businessManagent', title:'业务管理', subMenuList:[ { id:'/businessList', title:'业务逻辑' } ] }],statusCode:200} } } ] as MockMethod[]{callout color="#f0ad4e"}vite.config.ts配置{/callout}import resolve from '@rollup/plugin-node-resolve' import { viteMockServe } from 'vite-plugin-mock' export default defineConfig({ plugins: [ ...... viteMockServe({ localEnabled: true, // 开发打包开关 prodEnabled: true, // 生产打包开关 supportTs: false, // 打开后,可以读取 ts 文件模块。 请注意,打开后将无法监视.js 文件。 watchFiles: true, // 监视文件更改 mockPath: "./src/mock/source", injectCode: ` import { setupProdMockServer } from './src/mock'; setupProdMockServer(); `, injectFile: resolve("src/main.ts") // 在main.ts注册后需要在此处注入,否则Could not resolve './src/mock' from src/main.ts错误 }) ] ...... }){callout color="#f0ad4e"}在main.ts里进行注册{/callout}import { setupProdMockServer } from '@/mock'; if (process.env.NODE_ENV === 'production') { setupProdMockServer(); }{callout color="#f0ad4e"}在Home.vue修改 测试{/callout}<template> <div> ...... <div>{{str.msg}}</div> ...... </div> </template> <script lang="ts" setup> import axios from 'axios'; import { onMounted, reactive } from 'vue' let str = reactive({}) onMounted(() => { axios.get("/api/getUserInfo").then(res => { console.log(res); str.msg = res.data; console.log(str) }); }) </script>运行效果5. 打包部署至二级目录{callout color="#f0ad4e"}打包部署至二级目录hfnm下。修改配置文件package.json{/callout} ...... "scripts": { ...... "build": "vite build --base=/hfnm/", ...... }, ......{callout color="#f0ad4e"}router目录index.ts 修改{/callout}const router = createRouter({ history: createWebHistory('hfnm'), routes })执行打包命令npm run build如图输出的文件夹是dist,把dist下的文件和目录全部放到你的网站根目录hfnm目录下运行效果源码下载隐藏内容,请前往内页查看详情
通过vite vue3 vue-router elementplus mock构建helloword项目 并部署到二级目录 1. 构建helloword项目2. 增加和展示路由3. 使用elementplus,按需引入4. 开发和生产环境中使用mock5. 打包部署至二级目录1. 构建helloword项目打开命令行工具,进入自已的开发目录执行npm init vite 依次输入项目名称 HelloWord 包名helloword 框架选择vue Select a variant:vue-ts也可以选择vue进入helloword目录:cd HelloWord执行安装命令npm install执行开发令npm run dev浏览器中已经可以打开了。2. 增加和展示路由添加路由npm install vue-router@4{callout color="#f0ad4e"}添加完路由后在src目录下创建router文件夹,在router文件夹内新建文件index.ts,下面是index.ts文件内容{/callout}// index.ts import { createRouter, createWebHistory } from "vue-router"; const routes = [ { path: '/', name: 'Home', component: () => import('@/views/Home.vue') } ] const router = createRouter({ history: createWebHistory(), routes }) export default router;{callout color="#f0ad4e"}新建views目录,在目录下新建Home.vue文件{/callout}<template> <div> <h1>HelloWord</h1> </div> </template> <script> export default { data(){ return{} } } </script>{callout color="#f0ad4e"}在vite.config.ts中配置别名{/callout}export default defineConfig({ plugins: [vue()], resolve: { alias: { '@/': new URL('./src/', import.meta.url).pathname } } }){callout color="#f0ad4e"}在App.vue文件中加入 <router-view/>展示路由{/callout}...... <template> <router-view/> ...... </template> ......{callout color="#f0ad4e"}在main.ts中添加路由{/callout}import { createApp } from 'vue' import './style.css' import App from './App.vue' import Router from './router/index.js' const app = createApp(App) app.use(Router).mount('#app')此时查看浏览器已经可以看到HelloWord3. 使用elementplus,按需引入前端最流行的UI elementplus已支持vue3,安装npm install element-plus --save同时再安装两个插件自动按需加载组件自动按需加载 API npm install unplugin-vue-components unplugin-auto-import -D导入样式插件,安装它前需要添加sass和sass-loader依赖npm install sass sass-loader unplugin-element-plus{callout color="#f0ad4e"}vite.config.js配置文件中添加配置{/callout}import AutoImport from 'unplugin-auto-import/vite' import Components from 'unplugin-vue-components/vite' import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' import ElementPlus from 'unplugin-element-plus/vite' export default defineConfig({ plugins: [ vue(), AutoImport({ resolvers: [ElementPlusResolver()], }), Components({ resolvers: [ElementPlusResolver()], }), ElementPlus({ useSource: true }) ] ...... }){callout color="#f0ad4e"}修改Home.vue进行测试:{/callout}<template> <div> <h1>{Msg}</h1> <el-button @click="buttonclick" type="primary">ElementUI-Plus</el-button> </div> </template> <script> import {ElMessage} from 'element-plus' export default { data(){ return{ Msg: 'HelloWord' } }, methods: { buttonclick() { ElMessage({type: 'success',message:'HelloWord'}) } } } </script>运行效果安装图标插件npm install @element-plus/icons-vue{callout color="#f0ad4e"}在main.ts进行注册{/callout}import * as ElementPlusIconsVue from '@element-plus/icons-vue' for (let iconName in ElementPlusIconsVue) { app.component(iconName, ElementPlusIconsVue[iconName]) }{callout color="#f0ad4e"}修改Home.vue进行测试:{/callout}<el-button @click="buttonclick" icon="Check" type="primary">ElementUI-Plus</el-button>运行效果4. 开发和生产环境中使用mock在vite中使用mock模拟数据,需要借助vite-plugin-mock安装插件npm i mockjs -Dnpm i vite-plugin-mock -D安装路径解析插件 告诉 Rollup 如何查找外部模块 解决resolve is not defined的问题npm install @rollup/plugin-node-resolve --save-dev安装axios插件npm install axios --save{callout color="#f0ad4e"}在src/mock下新建index.ts{/callout}// mockProdServer.ts import { createProdMockServer } from 'vite-plugin-mock/es/createProdMockServer' import testModule from './source/test' export function setupProdMockServer() { createProdMockServer([...testModule]) }{callout color="#f0ad4e"}在src/mock/source文件夹下新建test.ts{/callout}import { MockMethod } from 'vite-plugin-mock' export default [ { url: '/api/getUserInfo', // 注意,这里只能是string格式 method: 'get', response: () => { return 'hello world, I am mockdata' } },{ type:'get', url:'/user/menu', response: () => { return {menusList:[{ id:'/sysManagent', title:'系统管理', subMenuList:[ { id:'/userList', title:'用户管理', path:'/user/manage' }, { id:'/roleList', title:'角色管理', path:'/user/role' }, { id:'/permissionList', title:'权限管理', path:'/user/permission' } ] },{ id:'businessManagent', title:'业务管理', subMenuList:[ { id:'/businessList', title:'业务逻辑' } ] }],statusCode:200} } } ] as MockMethod[]{callout color="#f0ad4e"}vite.config.ts配置{/callout}import resolve from '@rollup/plugin-node-resolve' import { viteMockServe } from 'vite-plugin-mock' export default defineConfig({ plugins: [ ...... viteMockServe({ localEnabled: true, // 开发打包开关 prodEnabled: true, // 生产打包开关 supportTs: false, // 打开后,可以读取 ts 文件模块。 请注意,打开后将无法监视.js 文件。 watchFiles: true, // 监视文件更改 mockPath: "./src/mock/source", injectCode: ` import { setupProdMockServer } from './src/mock'; setupProdMockServer(); `, injectFile: resolve("src/main.ts") // 在main.ts注册后需要在此处注入,否则Could not resolve './src/mock' from src/main.ts错误 }) ] ...... }){callout color="#f0ad4e"}在main.ts里进行注册{/callout}import { setupProdMockServer } from '@/mock'; if (process.env.NODE_ENV === 'production') { setupProdMockServer(); }{callout color="#f0ad4e"}在Home.vue修改 测试{/callout}<template> <div> ...... <div>{{str.msg}}</div> ...... </div> </template> <script lang="ts" setup> import axios from 'axios'; import { onMounted, reactive } from 'vue' let str = reactive({}) onMounted(() => { axios.get("/api/getUserInfo").then(res => { console.log(res); str.msg = res.data; console.log(str) }); }) </script>运行效果5. 打包部署至二级目录{callout color="#f0ad4e"}打包部署至二级目录hfnm下。修改配置文件package.json{/callout} ...... "scripts": { ...... "build": "vite build --base=/hfnm/", ...... }, ......{callout color="#f0ad4e"}router目录index.ts 修改{/callout}const router = createRouter({ history: createWebHistory('hfnm'), routes })执行打包命令npm run build如图输出的文件夹是dist,把dist下的文件和目录全部放到你的网站根目录hfnm目录下运行效果源码下载隐藏内容,请前往内页查看详情 -
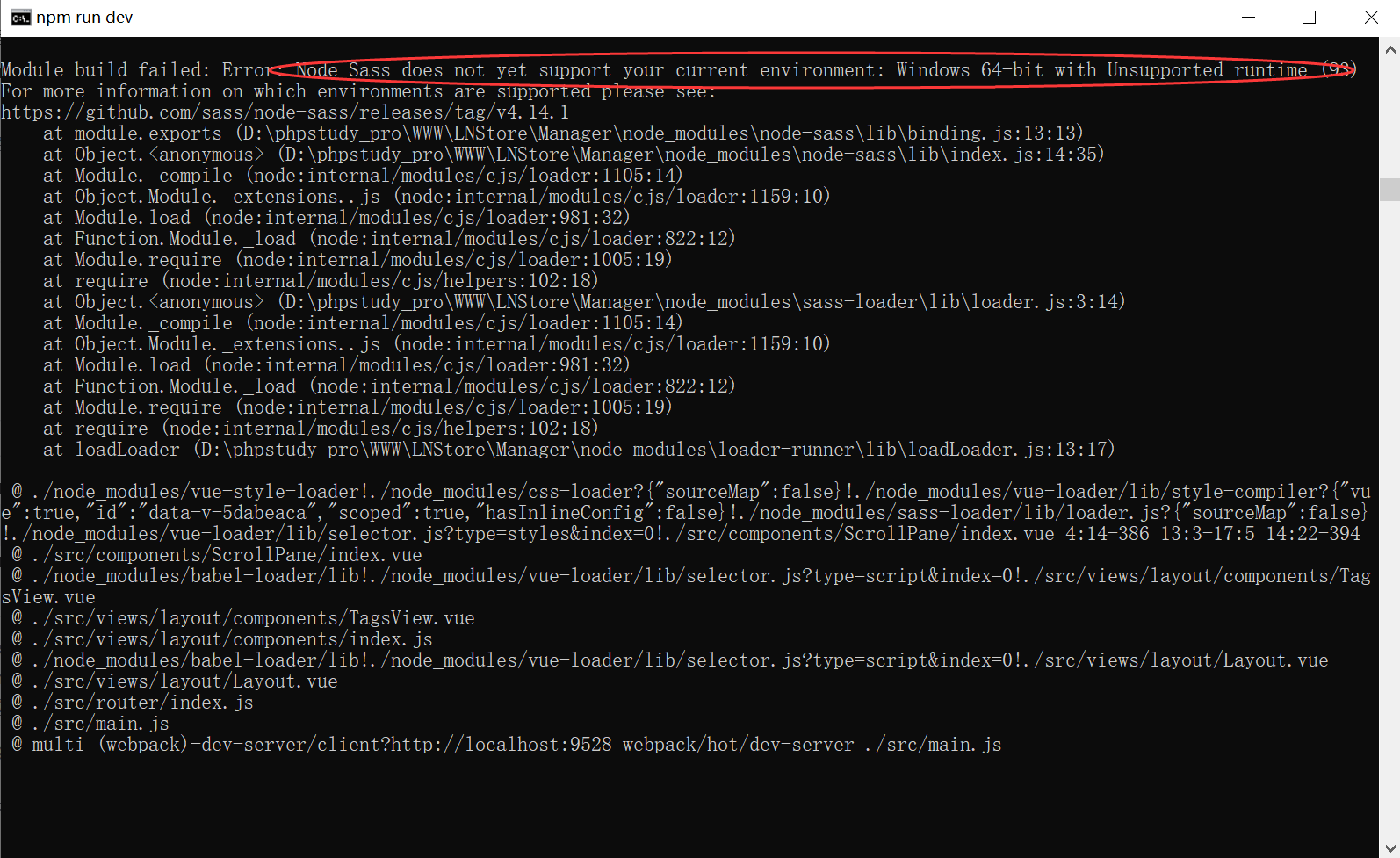
![Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime]() Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime Node版本升级成功了,npm run dev 经果一大堆错误报出来。Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime。 应该是node-sass 和 当前的node版本不匹配,那就让他匹配吧,卸载重装,大家都知道安装node-sass 真的太不容易,直接装可能不会成功,那就用淘宝镜像吧。卸载当前版本node sassnpm uninstall --save node-sass重新安装node sass 还是试一下。看能成功不。npm install --save node-sass如果还不成功,设置淘宝镜像npm config set registry http://registry.npm.taobao.org再装一次 问题解决。cnpm install node-sass@latestnpm run dev的问题解决,npm run build 又出问题Warning: Accessing non-existent property 'cd' of module exports inside circular dependency升级shelljs到 v0.8.4 即可解决升级shelljs:npm install shelljs@0.8.4 --save还不行,那就这样,报错的中提示看到的npm install shelljs@0.8.4 --save --legacy-peer-deps如果还报错,那就把package-lock.json删除了,不敢删除那就改个名,再试。成功了!
Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime Node版本升级成功了,npm run dev 经果一大堆错误报出来。Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime。 应该是node-sass 和 当前的node版本不匹配,那就让他匹配吧,卸载重装,大家都知道安装node-sass 真的太不容易,直接装可能不会成功,那就用淘宝镜像吧。卸载当前版本node sassnpm uninstall --save node-sass重新安装node sass 还是试一下。看能成功不。npm install --save node-sass如果还不成功,设置淘宝镜像npm config set registry http://registry.npm.taobao.org再装一次 问题解决。cnpm install node-sass@latestnpm run dev的问题解决,npm run build 又出问题Warning: Accessing non-existent property 'cd' of module exports inside circular dependency升级shelljs到 v0.8.4 即可解决升级shelljs:npm install shelljs@0.8.4 --save还不行,那就这样,报错的中提示看到的npm install shelljs@0.8.4 --save --legacy-peer-deps如果还报错,那就把package-lock.json删除了,不敢删除那就改个名,再试。成功了!