-
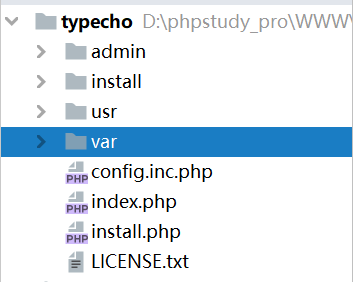
![Typecho路由流程]() Typecho路由流程 Typecho目录结构admin放后台的页面文件install安装时用的sql文件usr主题、插件、上传的文件var工具类confing.inc.php 定义常量 自动加载类 数据库配置index.php 入口文件install.php 安装流程{callout color="#f0ad4e"} 1、入口文件index.php 会首先检测有没有安装,没有安装的话走安装流程,安装过程中有一点需要注意数据库名那里需要带上前面的前缀且数据库要手动先建好。{/callout}{callout color="#f0ad4e"} 2、如果已经安装好了,会加载config.inc.php文件,主要是定义根目录、插件目录、主题目录、后台目录、自动加载类、配置数据库。{/callout} {callout color="#f0ad4e"} 3、组件初始化Init.php {/callout}{callout color="#f0ad4e"} 4、执行函数定义了类别名、Options组件初始化。主要工作是加载数据库表options,读出相关的配置比如主题、路由等,首次读出路由会对路由进行解析交保存到数据库,方便下次直接使用{/callout}{callout color="#f0ad4e"} 5、再回到Init的执行函中 初始化路由也就是把刚才解析得到的$this->routingTable[0]付值给路由$routingTable,接着初始化插件时区等。完成组件的初始化工作。 {/callout}{callout color="#f0ad4e"} 6、回到index.php中 进行路由的分发工作, {/callout}{callout color="#f0ad4e"} 7、取到当前的$pathInfo信息 和 路由匹配,匹配成功得到widget组件和参数,然后创建widget、构造、初始化参数 后进行执行函数,执行函数会找到主题目录,并对主题初始化。 {/callout}{callout color="#f0ad4e"} 8、路由继续如果有action,则执行action,这里action是render函数,输出视图,找到需要输出的文件,最后输出模板文件。 {/callout}
Typecho路由流程 Typecho目录结构admin放后台的页面文件install安装时用的sql文件usr主题、插件、上传的文件var工具类confing.inc.php 定义常量 自动加载类 数据库配置index.php 入口文件install.php 安装流程{callout color="#f0ad4e"} 1、入口文件index.php 会首先检测有没有安装,没有安装的话走安装流程,安装过程中有一点需要注意数据库名那里需要带上前面的前缀且数据库要手动先建好。{/callout}{callout color="#f0ad4e"} 2、如果已经安装好了,会加载config.inc.php文件,主要是定义根目录、插件目录、主题目录、后台目录、自动加载类、配置数据库。{/callout} {callout color="#f0ad4e"} 3、组件初始化Init.php {/callout}{callout color="#f0ad4e"} 4、执行函数定义了类别名、Options组件初始化。主要工作是加载数据库表options,读出相关的配置比如主题、路由等,首次读出路由会对路由进行解析交保存到数据库,方便下次直接使用{/callout}{callout color="#f0ad4e"} 5、再回到Init的执行函中 初始化路由也就是把刚才解析得到的$this->routingTable[0]付值给路由$routingTable,接着初始化插件时区等。完成组件的初始化工作。 {/callout}{callout color="#f0ad4e"} 6、回到index.php中 进行路由的分发工作, {/callout}{callout color="#f0ad4e"} 7、取到当前的$pathInfo信息 和 路由匹配,匹配成功得到widget组件和参数,然后创建widget、构造、初始化参数 后进行执行函数,执行函数会找到主题目录,并对主题初始化。 {/callout}{callout color="#f0ad4e"} 8、路由继续如果有action,则执行action,这里action是render函数,输出视图,找到需要输出的文件,最后输出模板文件。 {/callout} -
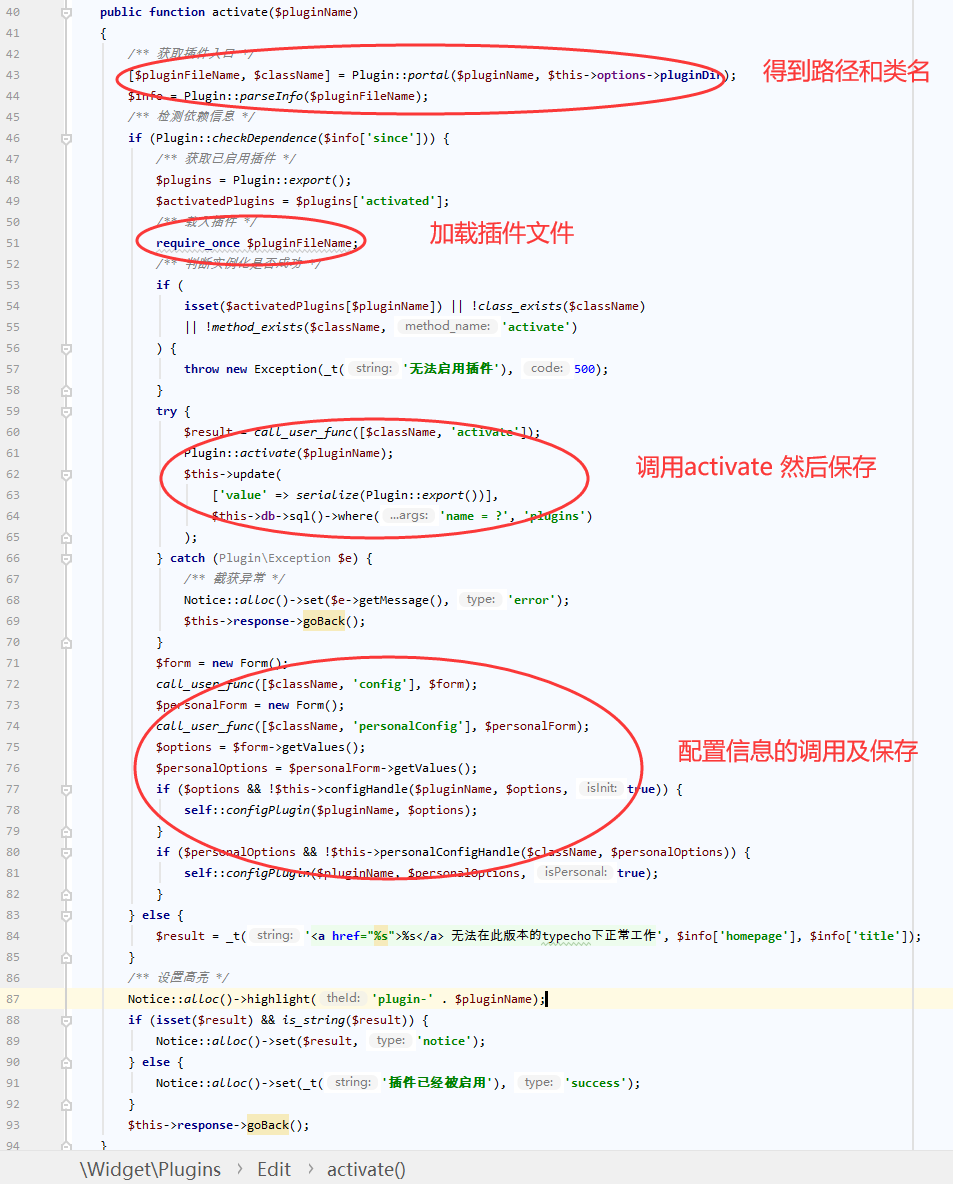
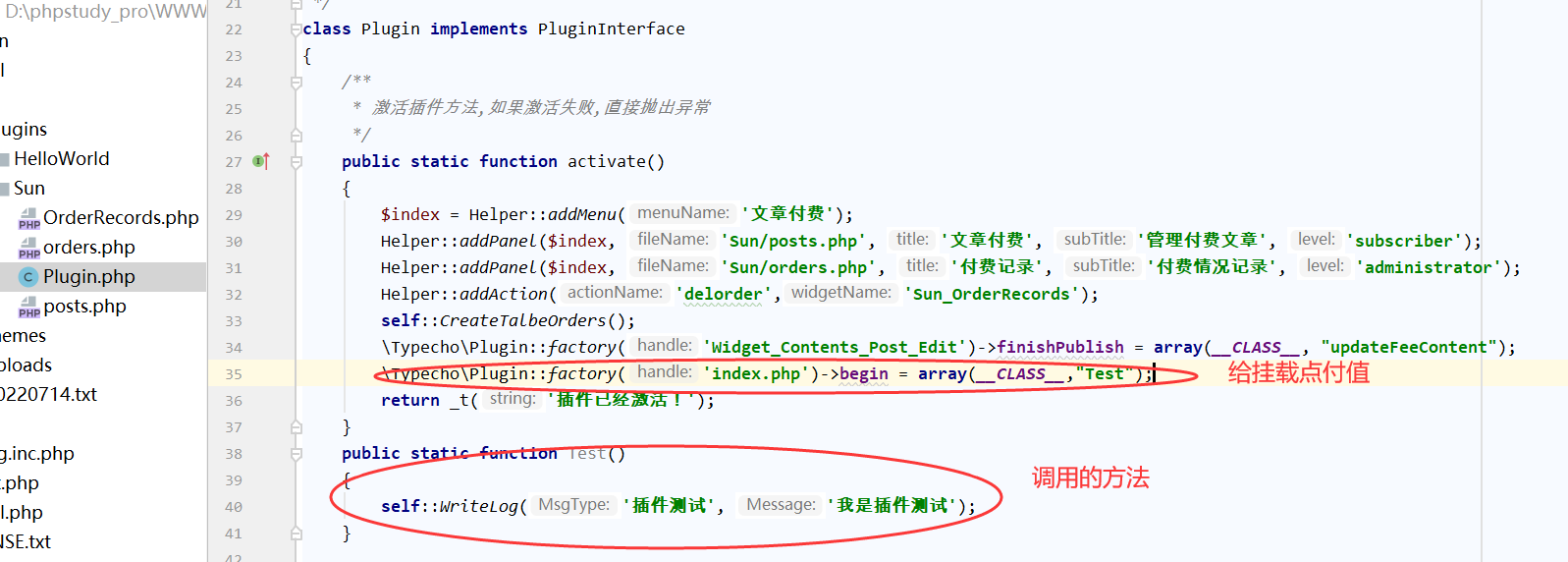
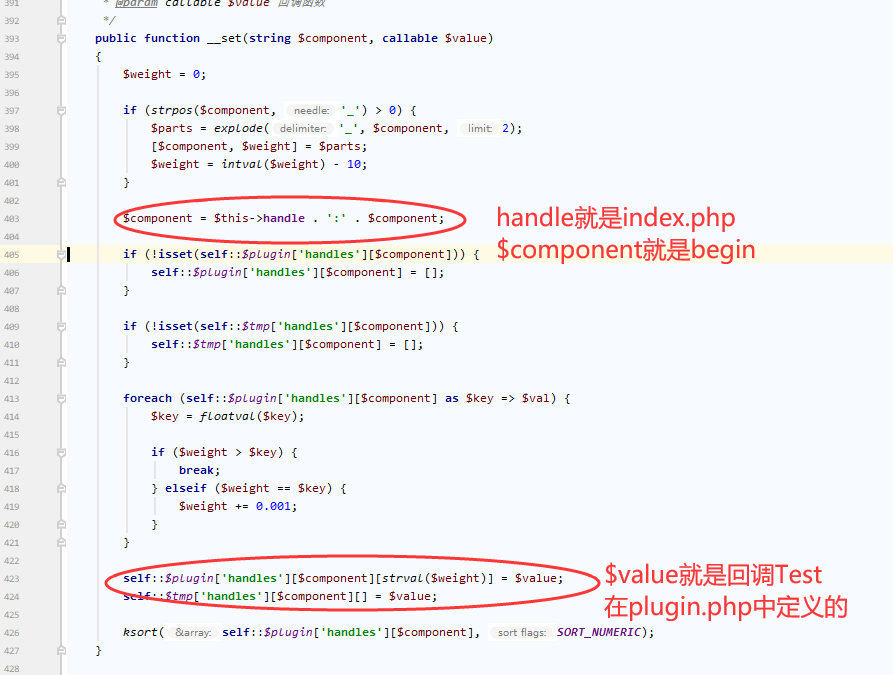
Typecho插件的调用流程 在后台控制台插件页面,点击启用,是通过var\Widget\Plugins\Edit类的active($pluginName)方法来处理的。 首先获取到插件文件路径$pluginFileName和类名$className,然后载入插件require_once $pluginFileName; 调用用户定义的函数call_user_func([$className, 'activate']);我们在Plugin.php文件中有定义activate。 给挂载点付值及设置回调的方法。我们以\Typecho\Plugin::factory('index.php')->begin = array(__CLASS__,"Test")为例。 插件类有魔术方法__set(string $component, callable $value),当给不存在的一个属性付值时会调用它。完成插件句柄及回调的设置工作。调用完成后,将插件信息序列化付值给value,名称是plugins,最后保存到数据库表options中。接着看是如何调用的,在Typecho入口index.php中 \Widget\Init::alloc();进行初始化组件,会进行Db、User、Options、Cookie、Router、Plugin等类的初始化工作。Options的执行函数中会把表options的记录读出来并反序列化再付值给它$this->plugins = unserialize($this->plugins); 在Init组件执行过程中对组件初始化 完成后在index.php中 通过 \Typecho\Plugin::factory('index.php')->begin()调用。同样是魔术方法__Call。在其中调用用户自定义的方法call_user_func_array($callback, $args); 最后在日志文件中打印出了我是插件测试。
![Typecho插件的调用流程]()
![Typecho插件的调用流程]()
![Typecho插件的调用流程]()
-
![Typecho组件抽象基类Widget]() Typecho组件抽象基类Widget Widget是Typecho组件中非常重要的一个组件,大部分组件都是从它继承而来,像Contents、Comments、Options、Users、Archive、Register、Menu、Login 等,继承关系图如下私有静态变量对像池,单例模式,所用实例化的对象都放在这个数组中,有需要的时候通过key从里面直接取private static $widgetPool = [];数据堆栈,其实是一个二维数组,里面存放多行记录,一行记录又是一个数组。protected $stack = [];数据行,一行记录protected $row = [];// 构造函数public function __construct(WidgetRequest $request, WidgetResponse $response, $params = null){// 设置函数内部对象 $this->request = $request; $this->response = $response; $this->parameter = Config::factory($params); $this->init();}// 工厂方法,将类静态化放置到列表中 返回一个widgetpublic static function widget(string $alias,$params = null,$request = null,$disableSandboxOrCallback = true): Widget {[$className] = explode('@', $alias); $key = Common::nativeClassName($alias); ..... // 检查对像池中是否有它 有就直接返回,没有则创建 然后执行 最后再放到对像池中 if (!isset(self::$widgetPool[$key])) { ...... try { $widget = new $className($requestObject, $responseObject, $params); $widget->execute(); ...... } catch (Terminal $e) { ...... } finally { ...... } self::$widgetPool[$key] = $widget; } return self::$widgetPool[$key];}// 生成对像实例public static function alloc($params = null, $request = null, $disableSandboxOrCallback = true): Widget{return self::widget(static::class, $params, $request, $disableSandboxOrCallback);}// 事件触发 条件成立返回自已 方便调用其它方法public function on(bool $condition){if ($condition) { return $this; } else { return new EmptyClass(); }}// 将类本身赋值 引用传递 这样写在前端和html混写非常方便public function to(&$variable): Widget{return $variable = $this;}// 获取对象插件句柄public static function pluginHandle(): Plugin{return Plugin::factory(static::class);}发现没有,获取对像句柄 和 生成对像实例 中传递参数都用到了static::class 为什么没有self::class?他们之间有什么区别?static 代表的永远是指向调用类。也就是说虽然在 Widget类中但它指向的是调用类 。举一个简单的例子class A { public static function who() { echo __CLASS__ ; } public static function test() { self::who(); static::who();// 后期静态绑定从这里开始 }}class B extends A { public static function who() { echo __CLASS__ ; }}B::test();// 输出AB 也就是说在A的静态方法中,self指的是自已A类, static指向的调用者是B类。
Typecho组件抽象基类Widget Widget是Typecho组件中非常重要的一个组件,大部分组件都是从它继承而来,像Contents、Comments、Options、Users、Archive、Register、Menu、Login 等,继承关系图如下私有静态变量对像池,单例模式,所用实例化的对象都放在这个数组中,有需要的时候通过key从里面直接取private static $widgetPool = [];数据堆栈,其实是一个二维数组,里面存放多行记录,一行记录又是一个数组。protected $stack = [];数据行,一行记录protected $row = [];// 构造函数public function __construct(WidgetRequest $request, WidgetResponse $response, $params = null){// 设置函数内部对象 $this->request = $request; $this->response = $response; $this->parameter = Config::factory($params); $this->init();}// 工厂方法,将类静态化放置到列表中 返回一个widgetpublic static function widget(string $alias,$params = null,$request = null,$disableSandboxOrCallback = true): Widget {[$className] = explode('@', $alias); $key = Common::nativeClassName($alias); ..... // 检查对像池中是否有它 有就直接返回,没有则创建 然后执行 最后再放到对像池中 if (!isset(self::$widgetPool[$key])) { ...... try { $widget = new $className($requestObject, $responseObject, $params); $widget->execute(); ...... } catch (Terminal $e) { ...... } finally { ...... } self::$widgetPool[$key] = $widget; } return self::$widgetPool[$key];}// 生成对像实例public static function alloc($params = null, $request = null, $disableSandboxOrCallback = true): Widget{return self::widget(static::class, $params, $request, $disableSandboxOrCallback);}// 事件触发 条件成立返回自已 方便调用其它方法public function on(bool $condition){if ($condition) { return $this; } else { return new EmptyClass(); }}// 将类本身赋值 引用传递 这样写在前端和html混写非常方便public function to(&$variable): Widget{return $variable = $this;}// 获取对象插件句柄public static function pluginHandle(): Plugin{return Plugin::factory(static::class);}发现没有,获取对像句柄 和 生成对像实例 中传递参数都用到了static::class 为什么没有self::class?他们之间有什么区别?static 代表的永远是指向调用类。也就是说虽然在 Widget类中但它指向的是调用类 。举一个简单的例子class A { public static function who() { echo __CLASS__ ; } public static function test() { self::who(); static::who();// 后期静态绑定从这里开始 }}class B extends A { public static function who() { echo __CLASS__ ; }}B::test();// 输出AB 也就是说在A的静态方法中,self指的是自已A类, static指向的调用者是B类。 -
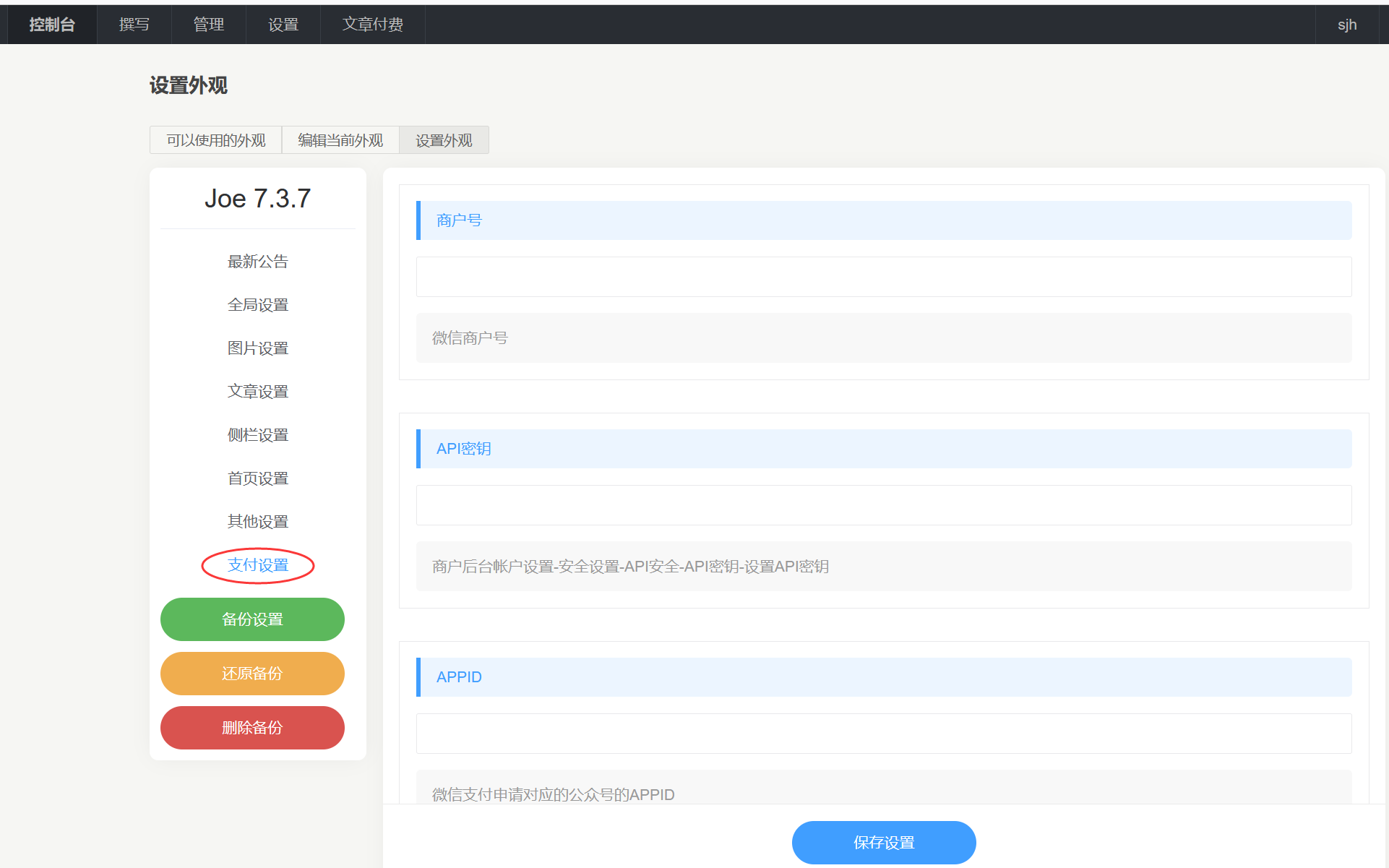
![Typecho主题Joe增加付费阅读功能]() Typecho主题Joe增加付费阅读功能 Typecho主题Joe功能强大,前端的可配置性及出来UI也很漂亮,主题开箱即用,没有任何复杂的操作,主题启用后,会置换Typecho的默认编辑器,采用 Joe 独家开发的编辑器主题响应式布局,移动也进行了很好的适配,但没有发现付费阅读的功能,所以就在Joe主题的基础上增加了付费阅读。 主题启用后,在设置外观标签页有支付设置,填入公众号的AppID,AppSecert,商户号、商户密钥,其它的配置需要在微信公众号和商户平台配置。 支持三种支付场景,PC端、微信内、移动浏览器端。文档发布后,在PC端打开,点击解锁全文会展示二维码,通过微信扫码支付,支付成功后PC端自动加载后面的部分,如果是在微信内打开当前文档,点击解锁全文进入订单页面,确认支付会拉起微信支付,支付成功会自动跳转并加载全文。移动浏览器端会拉起微信的H5支付。 欢迎体验一下支付功能,解锁全文下载主题。
Typecho主题Joe增加付费阅读功能 Typecho主题Joe功能强大,前端的可配置性及出来UI也很漂亮,主题开箱即用,没有任何复杂的操作,主题启用后,会置换Typecho的默认编辑器,采用 Joe 独家开发的编辑器主题响应式布局,移动也进行了很好的适配,但没有发现付费阅读的功能,所以就在Joe主题的基础上增加了付费阅读。 主题启用后,在设置外观标签页有支付设置,填入公众号的AppID,AppSecert,商户号、商户密钥,其它的配置需要在微信公众号和商户平台配置。 支持三种支付场景,PC端、微信内、移动浏览器端。文档发布后,在PC端打开,点击解锁全文会展示二维码,通过微信扫码支付,支付成功后PC端自动加载后面的部分,如果是在微信内打开当前文档,点击解锁全文进入订单页面,确认支付会拉起微信支付,支付成功会自动跳转并加载全文。移动浏览器端会拉起微信的H5支付。 欢迎体验一下支付功能,解锁全文下载主题。 -
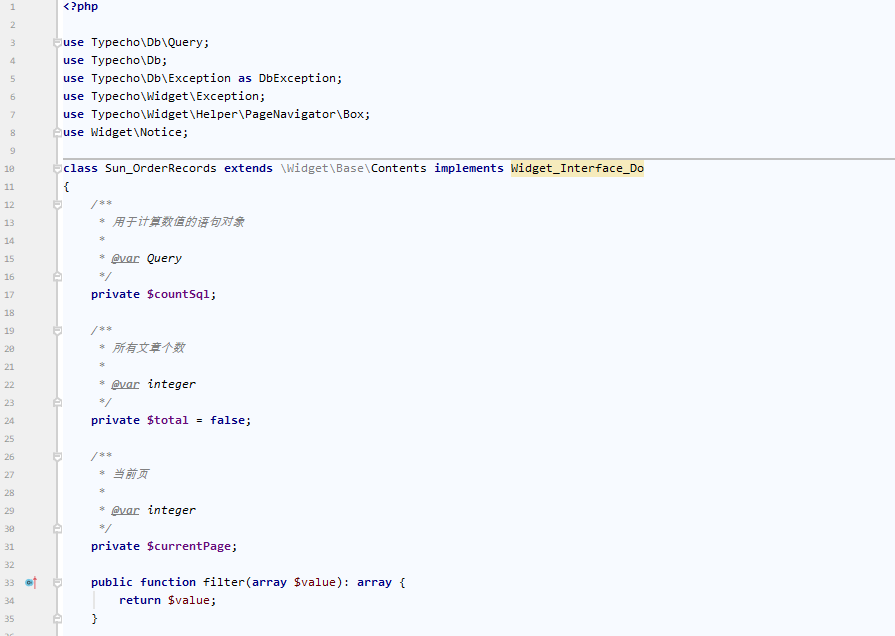
![Typecho插件开发(二)]() Typecho插件开发(二) 订单类类名Sun_OrderRecords,没有加命名空间,所以要带上目录名称。继承内容基类,并实现了Action接口主要重写了以下几个函数 分页用的记录总数public function size(Query $condition): int {}执行函数,会根据传过来的参数取数据public function execute()ActionInterface接口的函数,action绑定动作,这里主要用于删除动作public function action()删除的具体实现public function deleteorder() {}前端页面代码所有代码完成后,就可以后台插件中看到如下图所示启用插件
Typecho插件开发(二) 订单类类名Sun_OrderRecords,没有加命名空间,所以要带上目录名称。继承内容基类,并实现了Action接口主要重写了以下几个函数 分页用的记录总数public function size(Query $condition): int {}执行函数,会根据传过来的参数取数据public function execute()ActionInterface接口的函数,action绑定动作,这里主要用于删除动作public function action()删除的具体实现public function deleteorder() {}前端页面代码所有代码完成后,就可以后台插件中看到如下图所示启用插件