-
![Typecho组件抽象基类Widget]() Typecho组件抽象基类Widget Widget是Typecho组件中非常重要的一个组件,大部分组件都是从它继承而来,像Contents、Comments、Options、Users、Archive、Register、Menu、Login 等,继承关系图如下私有静态变量对像池,单例模式,所用实例化的对象都放在这个数组中,有需要的时候通过key从里面直接取private static $widgetPool = [];数据堆栈,其实是一个二维数组,里面存放多行记录,一行记录又是一个数组。protected $stack = [];数据行,一行记录protected $row = [];// 构造函数public function __construct(WidgetRequest $request, WidgetResponse $response, $params = null){// 设置函数内部对象 $this->request = $request; $this->response = $response; $this->parameter = Config::factory($params); $this->init();}// 工厂方法,将类静态化放置到列表中 返回一个widgetpublic static function widget(string $alias,$params = null,$request = null,$disableSandboxOrCallback = true): Widget {[$className] = explode('@', $alias); $key = Common::nativeClassName($alias); ..... // 检查对像池中是否有它 有就直接返回,没有则创建 然后执行 最后再放到对像池中 if (!isset(self::$widgetPool[$key])) { ...... try { $widget = new $className($requestObject, $responseObject, $params); $widget->execute(); ...... } catch (Terminal $e) { ...... } finally { ...... } self::$widgetPool[$key] = $widget; } return self::$widgetPool[$key];}// 生成对像实例public static function alloc($params = null, $request = null, $disableSandboxOrCallback = true): Widget{return self::widget(static::class, $params, $request, $disableSandboxOrCallback);}// 事件触发 条件成立返回自已 方便调用其它方法public function on(bool $condition){if ($condition) { return $this; } else { return new EmptyClass(); }}// 将类本身赋值 引用传递 这样写在前端和html混写非常方便public function to(&$variable): Widget{return $variable = $this;}// 获取对象插件句柄public static function pluginHandle(): Plugin{return Plugin::factory(static::class);}发现没有,获取对像句柄 和 生成对像实例 中传递参数都用到了static::class 为什么没有self::class?他们之间有什么区别?static 代表的永远是指向调用类。也就是说虽然在 Widget类中但它指向的是调用类 。举一个简单的例子class A { public static function who() { echo __CLASS__ ; } public static function test() { self::who(); static::who();// 后期静态绑定从这里开始 }}class B extends A { public static function who() { echo __CLASS__ ; }}B::test();// 输出AB 也就是说在A的静态方法中,self指的是自已A类, static指向的调用者是B类。
Typecho组件抽象基类Widget Widget是Typecho组件中非常重要的一个组件,大部分组件都是从它继承而来,像Contents、Comments、Options、Users、Archive、Register、Menu、Login 等,继承关系图如下私有静态变量对像池,单例模式,所用实例化的对象都放在这个数组中,有需要的时候通过key从里面直接取private static $widgetPool = [];数据堆栈,其实是一个二维数组,里面存放多行记录,一行记录又是一个数组。protected $stack = [];数据行,一行记录protected $row = [];// 构造函数public function __construct(WidgetRequest $request, WidgetResponse $response, $params = null){// 设置函数内部对象 $this->request = $request; $this->response = $response; $this->parameter = Config::factory($params); $this->init();}// 工厂方法,将类静态化放置到列表中 返回一个widgetpublic static function widget(string $alias,$params = null,$request = null,$disableSandboxOrCallback = true): Widget {[$className] = explode('@', $alias); $key = Common::nativeClassName($alias); ..... // 检查对像池中是否有它 有就直接返回,没有则创建 然后执行 最后再放到对像池中 if (!isset(self::$widgetPool[$key])) { ...... try { $widget = new $className($requestObject, $responseObject, $params); $widget->execute(); ...... } catch (Terminal $e) { ...... } finally { ...... } self::$widgetPool[$key] = $widget; } return self::$widgetPool[$key];}// 生成对像实例public static function alloc($params = null, $request = null, $disableSandboxOrCallback = true): Widget{return self::widget(static::class, $params, $request, $disableSandboxOrCallback);}// 事件触发 条件成立返回自已 方便调用其它方法public function on(bool $condition){if ($condition) { return $this; } else { return new EmptyClass(); }}// 将类本身赋值 引用传递 这样写在前端和html混写非常方便public function to(&$variable): Widget{return $variable = $this;}// 获取对象插件句柄public static function pluginHandle(): Plugin{return Plugin::factory(static::class);}发现没有,获取对像句柄 和 生成对像实例 中传递参数都用到了static::class 为什么没有self::class?他们之间有什么区别?static 代表的永远是指向调用类。也就是说虽然在 Widget类中但它指向的是调用类 。举一个简单的例子class A { public static function who() { echo __CLASS__ ; } public static function test() { self::who(); static::who();// 后期静态绑定从这里开始 }}class B extends A { public static function who() { echo __CLASS__ ; }}B::test();// 输出AB 也就是说在A的静态方法中,self指的是自已A类, static指向的调用者是B类。 -
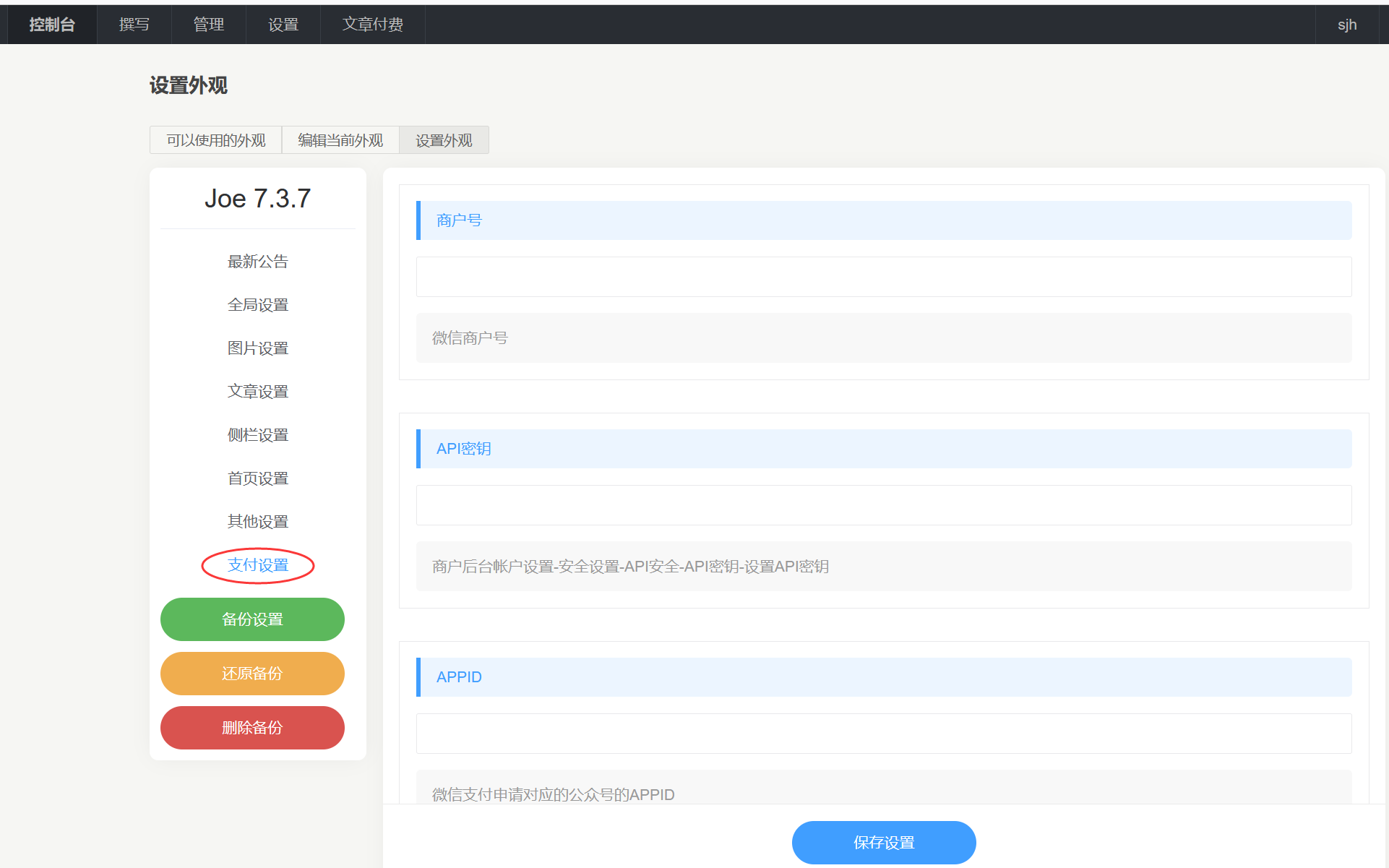
![Typecho主题Joe增加付费阅读功能]() Typecho主题Joe增加付费阅读功能 Typecho主题Joe功能强大,前端的可配置性及出来UI也很漂亮,主题开箱即用,没有任何复杂的操作,主题启用后,会置换Typecho的默认编辑器,采用 Joe 独家开发的编辑器主题响应式布局,移动也进行了很好的适配,但没有发现付费阅读的功能,所以就在Joe主题的基础上增加了付费阅读。 主题启用后,在设置外观标签页有支付设置,填入公众号的AppID,AppSecert,商户号、商户密钥,其它的配置需要在微信公众号和商户平台配置。 支持三种支付场景,PC端、微信内、移动浏览器端。文档发布后,在PC端打开,点击解锁全文会展示二维码,通过微信扫码支付,支付成功后PC端自动加载后面的部分,如果是在微信内打开当前文档,点击解锁全文进入订单页面,确认支付会拉起微信支付,支付成功会自动跳转并加载全文。移动浏览器端会拉起微信的H5支付。 欢迎体验一下支付功能,解锁全文下载主题。
Typecho主题Joe增加付费阅读功能 Typecho主题Joe功能强大,前端的可配置性及出来UI也很漂亮,主题开箱即用,没有任何复杂的操作,主题启用后,会置换Typecho的默认编辑器,采用 Joe 独家开发的编辑器主题响应式布局,移动也进行了很好的适配,但没有发现付费阅读的功能,所以就在Joe主题的基础上增加了付费阅读。 主题启用后,在设置外观标签页有支付设置,填入公众号的AppID,AppSecert,商户号、商户密钥,其它的配置需要在微信公众号和商户平台配置。 支持三种支付场景,PC端、微信内、移动浏览器端。文档发布后,在PC端打开,点击解锁全文会展示二维码,通过微信扫码支付,支付成功后PC端自动加载后面的部分,如果是在微信内打开当前文档,点击解锁全文进入订单页面,确认支付会拉起微信支付,支付成功会自动跳转并加载全文。移动浏览器端会拉起微信的H5支付。 欢迎体验一下支付功能,解锁全文下载主题。 -
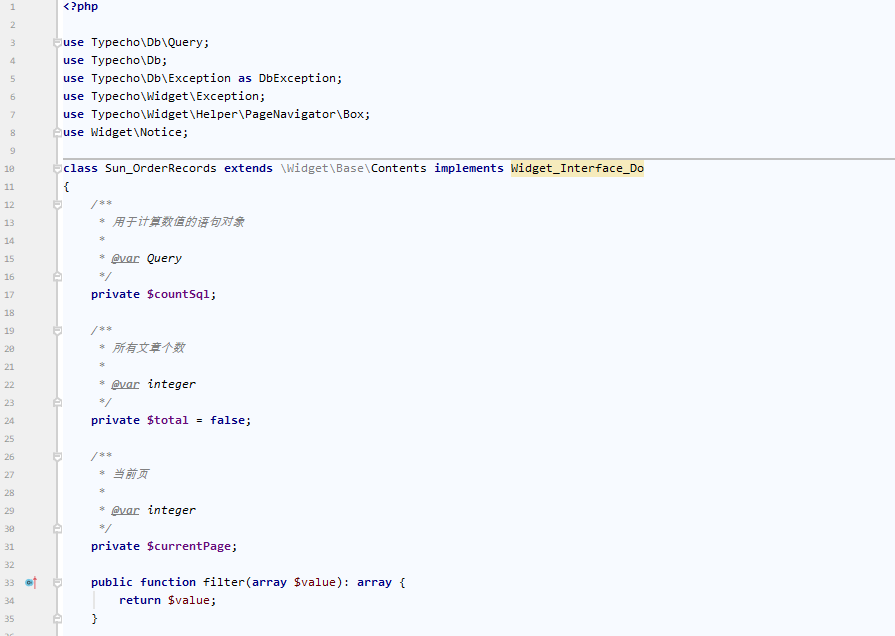
![Typecho插件开发(二)]() Typecho插件开发(二) 订单类类名Sun_OrderRecords,没有加命名空间,所以要带上目录名称。继承内容基类,并实现了Action接口主要重写了以下几个函数 分页用的记录总数public function size(Query $condition): int {}执行函数,会根据传过来的参数取数据public function execute()ActionInterface接口的函数,action绑定动作,这里主要用于删除动作public function action()删除的具体实现public function deleteorder() {}前端页面代码所有代码完成后,就可以后台插件中看到如下图所示启用插件
Typecho插件开发(二) 订单类类名Sun_OrderRecords,没有加命名空间,所以要带上目录名称。继承内容基类,并实现了Action接口主要重写了以下几个函数 分页用的记录总数public function size(Query $condition): int {}执行函数,会根据传过来的参数取数据public function execute()ActionInterface接口的函数,action绑定动作,这里主要用于删除动作public function action()删除的具体实现public function deleteorder() {}前端页面代码所有代码完成后,就可以后台插件中看到如下图所示启用插件 -
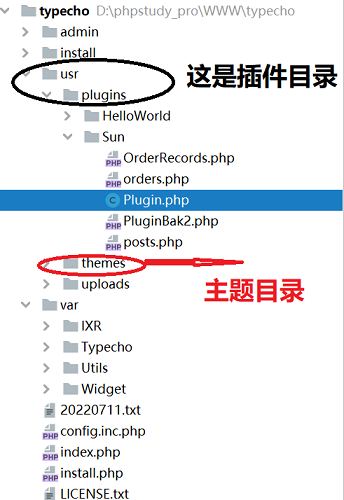
![Typecho插件开发(一)]() Typecho插件开发(一) 最近在写一个关于Typecho的插件,也是第一次写,碰到了不少问题,这里记录一下。主要功能是主题里面处理了付费阅读,在后台需要查询订单,及注册的用户登录后台,查看自已购买的付费文章。 上图是Typecho的目录结构,主题和插件分别放置在对应的文件夹中。Sun是插件目录,所有的相关文件都放在这里,Plugin.php是必须有的,实现了插件接口其它的文件根据需求来。 命名空间TypechoPlugin\Sun也可以不写,不写的时候这个代码就在公共空间中,类名则必须带上文件夹名,应为Sun_Plugin,否则找不到类,无法启用插件。这里再说明一下Typecho类的自动加载是如何实现的。看var\Typecho\Common.php文件,大概79行左右通过spl_autoload_register实现类的自动加载,它的参数是一个匿名函数,匿名函数的参数是类名$className, 当调用未定义类时,系统就会按顺序调用注册到 spl_autoload_register() 函数的所有函数,Typecho传进去的插件类名都是这样的TypechoPlugin\Sun\Plugin,找到类名Sun\Plugin,别名Sun_Plugin,及插件文件路径。 接着加载插件文件,检测类是否存在,先检查测类名Sun\Plugin,再检测别名Sun_Plugin,接着通过class_alias基于用户定义的类 original 创建别名 alias。 这个别名类和原有的类完全相同。所以不加命名空间时,类的名称必须带上目录名称Sun_Plugin。否则找不到类,无法启用插件。插件类需要实现的4个函数public static function activate(){}public static function deactivate(){}public static function config(Form $form){}public static function personalConfig(Form $form){}不实现也得空着,先看第一个activate。启用插件的时候会调用。函数的第一行代码增加一个文章付费的菜单,返回一个index,方便增加它的子菜单$index = Helper::addMenu('文章付费');第二行代码,参数$index,上面返回的,页面文件Sun目录下posts.php,子菜单文章付费,”管理付费的文章“是子标题,在页面内显示,最后一个是权限控制,注册的用户可以查看这个页面。Helper::addPanel($index, 'Sun/posts.php', '文章付费', '管理付费文章', 'subscriber');这个是管理员用的,查看到订单的页面。Helper::addPanel($index, 'Sun/orders.php', '付费记录', '付费情况记录', 'administrator');注册一个action,在订单表里会用到,删除无用的订单Helper::addAction('delorder','Sun_OrderRecords');建订单表self::CreateTalbeOrders();点击发布文章的时候,处理文章价格。\Typecho\Plugin::factory('Widget_Contents_Post_Edit')->finishPublish = array(__CLASS__, "updateFeeContent");这里再多说一句,之所以发布文章的时候能给到处理的机会,是因为在var\Widget\Contents\Post\Eidt.php在完成发布的时候有这样的代码self::pluginHandle()->finishPublish($contents, $this);传进来的是文件的内容$contents和$this编辑文章的组件。接口第二个函数 deactivate禁用插件的时候会调用它。主要就是activate的反向操作,把增加的都移除。
Typecho插件开发(一) 最近在写一个关于Typecho的插件,也是第一次写,碰到了不少问题,这里记录一下。主要功能是主题里面处理了付费阅读,在后台需要查询订单,及注册的用户登录后台,查看自已购买的付费文章。 上图是Typecho的目录结构,主题和插件分别放置在对应的文件夹中。Sun是插件目录,所有的相关文件都放在这里,Plugin.php是必须有的,实现了插件接口其它的文件根据需求来。 命名空间TypechoPlugin\Sun也可以不写,不写的时候这个代码就在公共空间中,类名则必须带上文件夹名,应为Sun_Plugin,否则找不到类,无法启用插件。这里再说明一下Typecho类的自动加载是如何实现的。看var\Typecho\Common.php文件,大概79行左右通过spl_autoload_register实现类的自动加载,它的参数是一个匿名函数,匿名函数的参数是类名$className, 当调用未定义类时,系统就会按顺序调用注册到 spl_autoload_register() 函数的所有函数,Typecho传进去的插件类名都是这样的TypechoPlugin\Sun\Plugin,找到类名Sun\Plugin,别名Sun_Plugin,及插件文件路径。 接着加载插件文件,检测类是否存在,先检查测类名Sun\Plugin,再检测别名Sun_Plugin,接着通过class_alias基于用户定义的类 original 创建别名 alias。 这个别名类和原有的类完全相同。所以不加命名空间时,类的名称必须带上目录名称Sun_Plugin。否则找不到类,无法启用插件。插件类需要实现的4个函数public static function activate(){}public static function deactivate(){}public static function config(Form $form){}public static function personalConfig(Form $form){}不实现也得空着,先看第一个activate。启用插件的时候会调用。函数的第一行代码增加一个文章付费的菜单,返回一个index,方便增加它的子菜单$index = Helper::addMenu('文章付费');第二行代码,参数$index,上面返回的,页面文件Sun目录下posts.php,子菜单文章付费,”管理付费的文章“是子标题,在页面内显示,最后一个是权限控制,注册的用户可以查看这个页面。Helper::addPanel($index, 'Sun/posts.php', '文章付费', '管理付费文章', 'subscriber');这个是管理员用的,查看到订单的页面。Helper::addPanel($index, 'Sun/orders.php', '付费记录', '付费情况记录', 'administrator');注册一个action,在订单表里会用到,删除无用的订单Helper::addAction('delorder','Sun_OrderRecords');建订单表self::CreateTalbeOrders();点击发布文章的时候,处理文章价格。\Typecho\Plugin::factory('Widget_Contents_Post_Edit')->finishPublish = array(__CLASS__, "updateFeeContent");这里再多说一句,之所以发布文章的时候能给到处理的机会,是因为在var\Widget\Contents\Post\Eidt.php在完成发布的时候有这样的代码self::pluginHandle()->finishPublish($contents, $this);传进来的是文件的内容$contents和$this编辑文章的组件。接口第二个函数 deactivate禁用插件的时候会调用它。主要就是activate的反向操作,把增加的都移除。