-
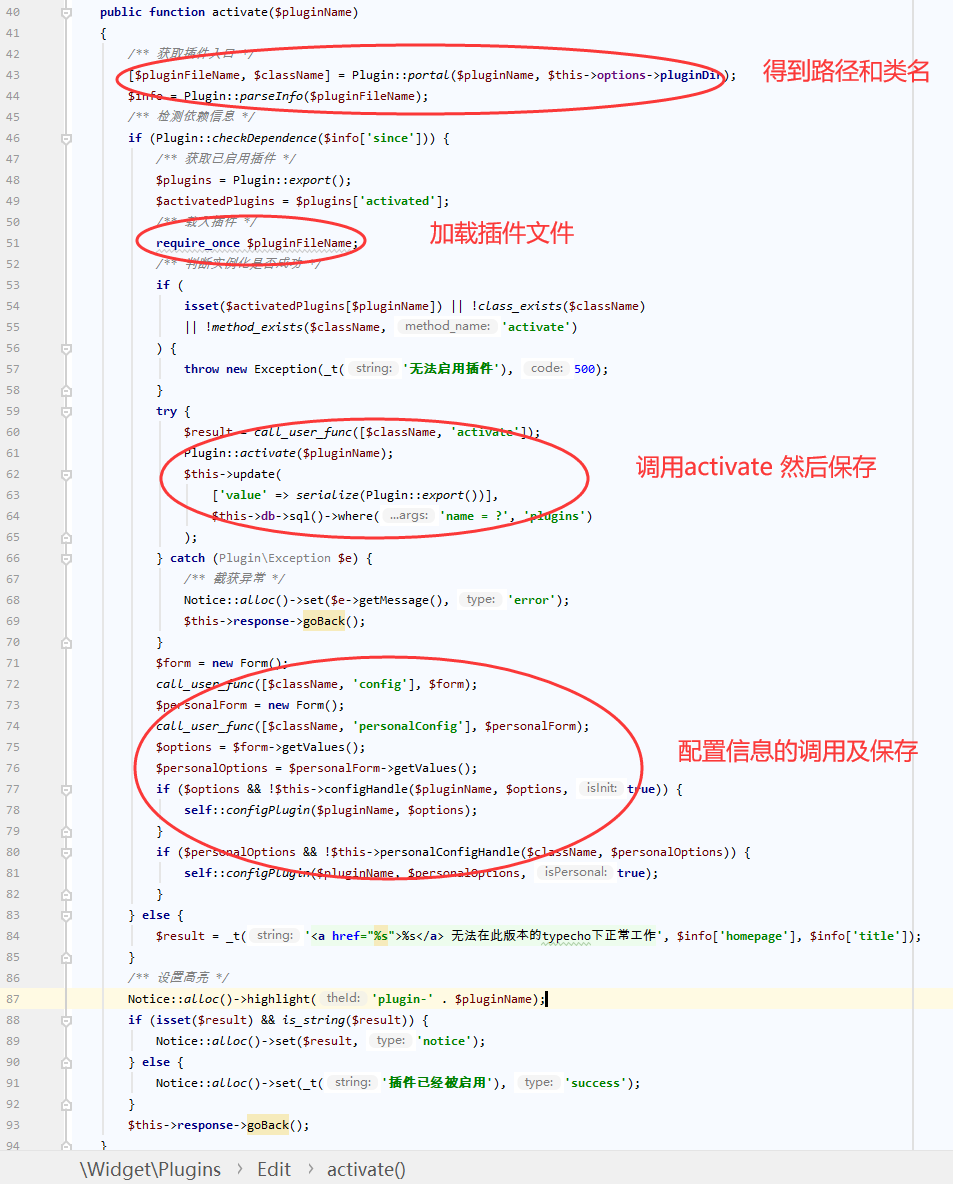
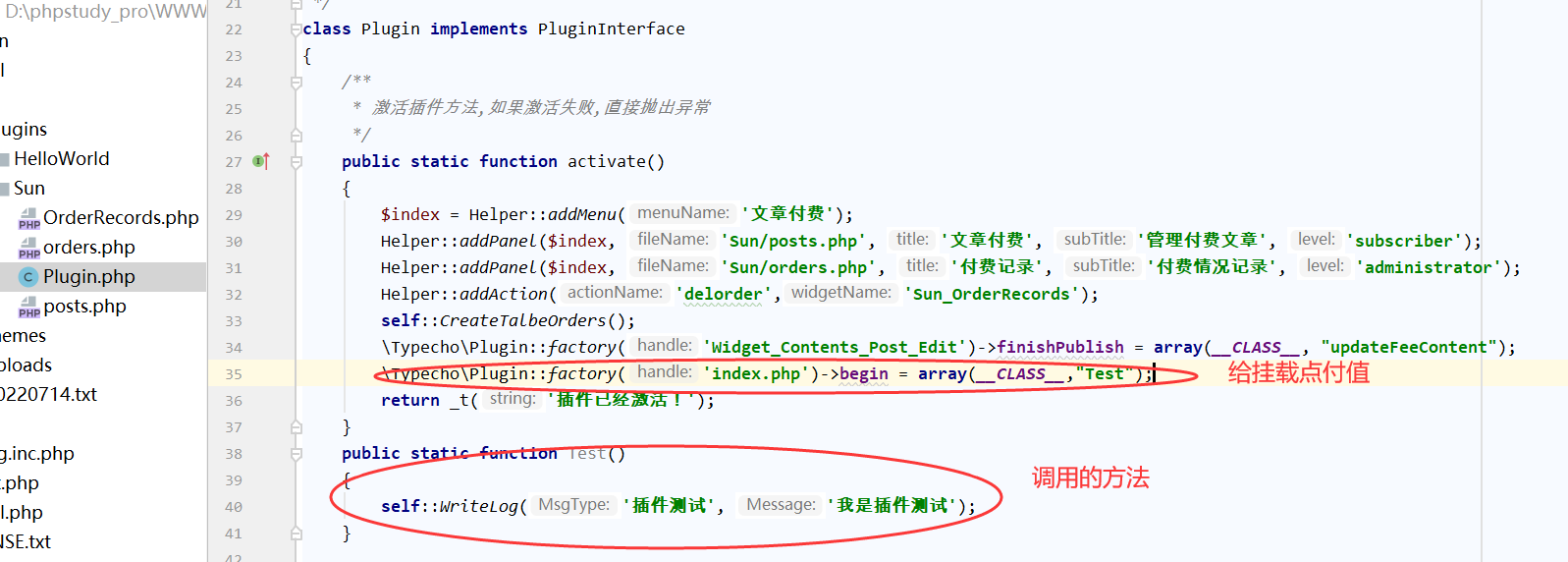
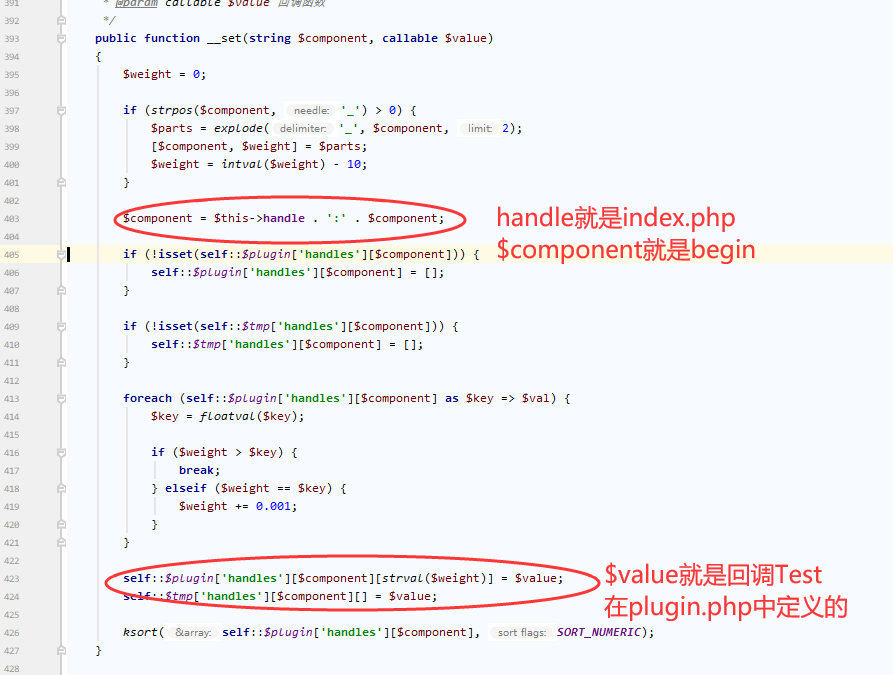
Typecho插件的调用流程 在后台控制台插件页面,点击启用,是通过var\Widget\Plugins\Edit类的active($pluginName)方法来处理的。 首先获取到插件文件路径$pluginFileName和类名$className,然后载入插件require_once $pluginFileName; 调用用户定义的函数call_user_func([$className, 'activate']);我们在Plugin.php文件中有定义activate。 给挂载点付值及设置回调的方法。我们以\Typecho\Plugin::factory('index.php')->begin = array(__CLASS__,"Test")为例。 插件类有魔术方法__set(string $component, callable $value),当给不存在的一个属性付值时会调用它。完成插件句柄及回调的设置工作。调用完成后,将插件信息序列化付值给value,名称是plugins,最后保存到数据库表options中。接着看是如何调用的,在Typecho入口index.php中 \Widget\Init::alloc();进行初始化组件,会进行Db、User、Options、Cookie、Router、Plugin等类的初始化工作。Options的执行函数中会把表options的记录读出来并反序列化再付值给它$this->plugins = unserialize($this->plugins); 在Init组件执行过程中对组件初始化 完成后在index.php中 通过 \Typecho\Plugin::factory('index.php')->begin()调用。同样是魔术方法__Call。在其中调用用户自定义的方法call_user_func_array($callback, $args); 最后在日志文件中打印出了我是插件测试。
![Typecho插件的调用流程]()
![Typecho插件的调用流程]()
![Typecho插件的调用流程]()
-
![政策重磅加码 2025年新建厂房屋顶光伏覆盖率力争达到50%]() 政策重磅加码 2025年新建厂房屋顶光伏覆盖率力争达到50% 7月13日,住房和城乡建设部、国家发展改革委印发城乡建设领域碳达峰实施方案。其中提出,推进建筑太阳能光伏一体化建设,到2025年新建公共机构建筑、新建厂房屋顶光伏覆盖率力争达到50%。 此前,国家发改委、国家能源局就曾发布《关于促进新时代新能源高质量发展的实施方案》,推动新能源在工业和建筑领域应用。推动太阳能与建筑深度融合发展。完善光伏建筑一体化应用技术体系,壮大光伏电力生产型消费者群体。到2025年,公共机构新建建筑屋顶光伏覆盖率力争达到50%;鼓励公共机构既有建筑等安装光伏或太阳能热利用设施。 近期,重庆市印发能源发展“十四五”规划,有序推进整县屋顶光伏建设,加快工业园区、经济开发区、公共建筑等屋顶分布式光伏推广利用。因地制宜推动生物质发电,稳步发展城镇生活垃圾焚烧发电,有序发展农林生物质发电和沼气发电。到2025年,全市清洁能源装机占比达到50%。 消息面上,国网福建电力福州中心库屋顶分布式光伏发电接入项目顺利并网运行,实现“自发自用、余电上网”的上网模式。该光伏项目充分利用福州中心库5G碳中和智慧物流园区厂房屋顶面积共计9090平方米,建设机组装机容量462.24千瓦,投产后年发电量约86.84万千瓦时,年平均减少二氧化碳排放量约865.79吨,达到“碳中和”标准。 由于光伏行业不断获得政策支持,其中屋顶光伏更是光伏产业中的重点发展对象,企业也已经开始布局相关产业。
政策重磅加码 2025年新建厂房屋顶光伏覆盖率力争达到50% 7月13日,住房和城乡建设部、国家发展改革委印发城乡建设领域碳达峰实施方案。其中提出,推进建筑太阳能光伏一体化建设,到2025年新建公共机构建筑、新建厂房屋顶光伏覆盖率力争达到50%。 此前,国家发改委、国家能源局就曾发布《关于促进新时代新能源高质量发展的实施方案》,推动新能源在工业和建筑领域应用。推动太阳能与建筑深度融合发展。完善光伏建筑一体化应用技术体系,壮大光伏电力生产型消费者群体。到2025年,公共机构新建建筑屋顶光伏覆盖率力争达到50%;鼓励公共机构既有建筑等安装光伏或太阳能热利用设施。 近期,重庆市印发能源发展“十四五”规划,有序推进整县屋顶光伏建设,加快工业园区、经济开发区、公共建筑等屋顶分布式光伏推广利用。因地制宜推动生物质发电,稳步发展城镇生活垃圾焚烧发电,有序发展农林生物质发电和沼气发电。到2025年,全市清洁能源装机占比达到50%。 消息面上,国网福建电力福州中心库屋顶分布式光伏发电接入项目顺利并网运行,实现“自发自用、余电上网”的上网模式。该光伏项目充分利用福州中心库5G碳中和智慧物流园区厂房屋顶面积共计9090平方米,建设机组装机容量462.24千瓦,投产后年发电量约86.84万千瓦时,年平均减少二氧化碳排放量约865.79吨,达到“碳中和”标准。 由于光伏行业不断获得政策支持,其中屋顶光伏更是光伏产业中的重点发展对象,企业也已经开始布局相关产业。 -
![Typecho组件抽象基类Widget]() Typecho组件抽象基类Widget Widget是Typecho组件中非常重要的一个组件,大部分组件都是从它继承而来,像Contents、Comments、Options、Users、Archive、Register、Menu、Login 等,继承关系图如下私有静态变量对像池,单例模式,所用实例化的对象都放在这个数组中,有需要的时候通过key从里面直接取private static $widgetPool = [];数据堆栈,其实是一个二维数组,里面存放多行记录,一行记录又是一个数组。protected $stack = [];数据行,一行记录protected $row = [];// 构造函数public function __construct(WidgetRequest $request, WidgetResponse $response, $params = null){// 设置函数内部对象 $this->request = $request; $this->response = $response; $this->parameter = Config::factory($params); $this->init();}// 工厂方法,将类静态化放置到列表中 返回一个widgetpublic static function widget(string $alias,$params = null,$request = null,$disableSandboxOrCallback = true): Widget {[$className] = explode('@', $alias); $key = Common::nativeClassName($alias); ..... // 检查对像池中是否有它 有就直接返回,没有则创建 然后执行 最后再放到对像池中 if (!isset(self::$widgetPool[$key])) { ...... try { $widget = new $className($requestObject, $responseObject, $params); $widget->execute(); ...... } catch (Terminal $e) { ...... } finally { ...... } self::$widgetPool[$key] = $widget; } return self::$widgetPool[$key];}// 生成对像实例public static function alloc($params = null, $request = null, $disableSandboxOrCallback = true): Widget{return self::widget(static::class, $params, $request, $disableSandboxOrCallback);}// 事件触发 条件成立返回自已 方便调用其它方法public function on(bool $condition){if ($condition) { return $this; } else { return new EmptyClass(); }}// 将类本身赋值 引用传递 这样写在前端和html混写非常方便public function to(&$variable): Widget{return $variable = $this;}// 获取对象插件句柄public static function pluginHandle(): Plugin{return Plugin::factory(static::class);}发现没有,获取对像句柄 和 生成对像实例 中传递参数都用到了static::class 为什么没有self::class?他们之间有什么区别?static 代表的永远是指向调用类。也就是说虽然在 Widget类中但它指向的是调用类 。举一个简单的例子class A { public static function who() { echo __CLASS__ ; } public static function test() { self::who(); static::who();// 后期静态绑定从这里开始 }}class B extends A { public static function who() { echo __CLASS__ ; }}B::test();// 输出AB 也就是说在A的静态方法中,self指的是自已A类, static指向的调用者是B类。
Typecho组件抽象基类Widget Widget是Typecho组件中非常重要的一个组件,大部分组件都是从它继承而来,像Contents、Comments、Options、Users、Archive、Register、Menu、Login 等,继承关系图如下私有静态变量对像池,单例模式,所用实例化的对象都放在这个数组中,有需要的时候通过key从里面直接取private static $widgetPool = [];数据堆栈,其实是一个二维数组,里面存放多行记录,一行记录又是一个数组。protected $stack = [];数据行,一行记录protected $row = [];// 构造函数public function __construct(WidgetRequest $request, WidgetResponse $response, $params = null){// 设置函数内部对象 $this->request = $request; $this->response = $response; $this->parameter = Config::factory($params); $this->init();}// 工厂方法,将类静态化放置到列表中 返回一个widgetpublic static function widget(string $alias,$params = null,$request = null,$disableSandboxOrCallback = true): Widget {[$className] = explode('@', $alias); $key = Common::nativeClassName($alias); ..... // 检查对像池中是否有它 有就直接返回,没有则创建 然后执行 最后再放到对像池中 if (!isset(self::$widgetPool[$key])) { ...... try { $widget = new $className($requestObject, $responseObject, $params); $widget->execute(); ...... } catch (Terminal $e) { ...... } finally { ...... } self::$widgetPool[$key] = $widget; } return self::$widgetPool[$key];}// 生成对像实例public static function alloc($params = null, $request = null, $disableSandboxOrCallback = true): Widget{return self::widget(static::class, $params, $request, $disableSandboxOrCallback);}// 事件触发 条件成立返回自已 方便调用其它方法public function on(bool $condition){if ($condition) { return $this; } else { return new EmptyClass(); }}// 将类本身赋值 引用传递 这样写在前端和html混写非常方便public function to(&$variable): Widget{return $variable = $this;}// 获取对象插件句柄public static function pluginHandle(): Plugin{return Plugin::factory(static::class);}发现没有,获取对像句柄 和 生成对像实例 中传递参数都用到了static::class 为什么没有self::class?他们之间有什么区别?static 代表的永远是指向调用类。也就是说虽然在 Widget类中但它指向的是调用类 。举一个简单的例子class A { public static function who() { echo __CLASS__ ; } public static function test() { self::who(); static::who();// 后期静态绑定从这里开始 }}class B extends A { public static function who() { echo __CLASS__ ; }}B::test();// 输出AB 也就是说在A的静态方法中,self指的是自已A类, static指向的调用者是B类。 -
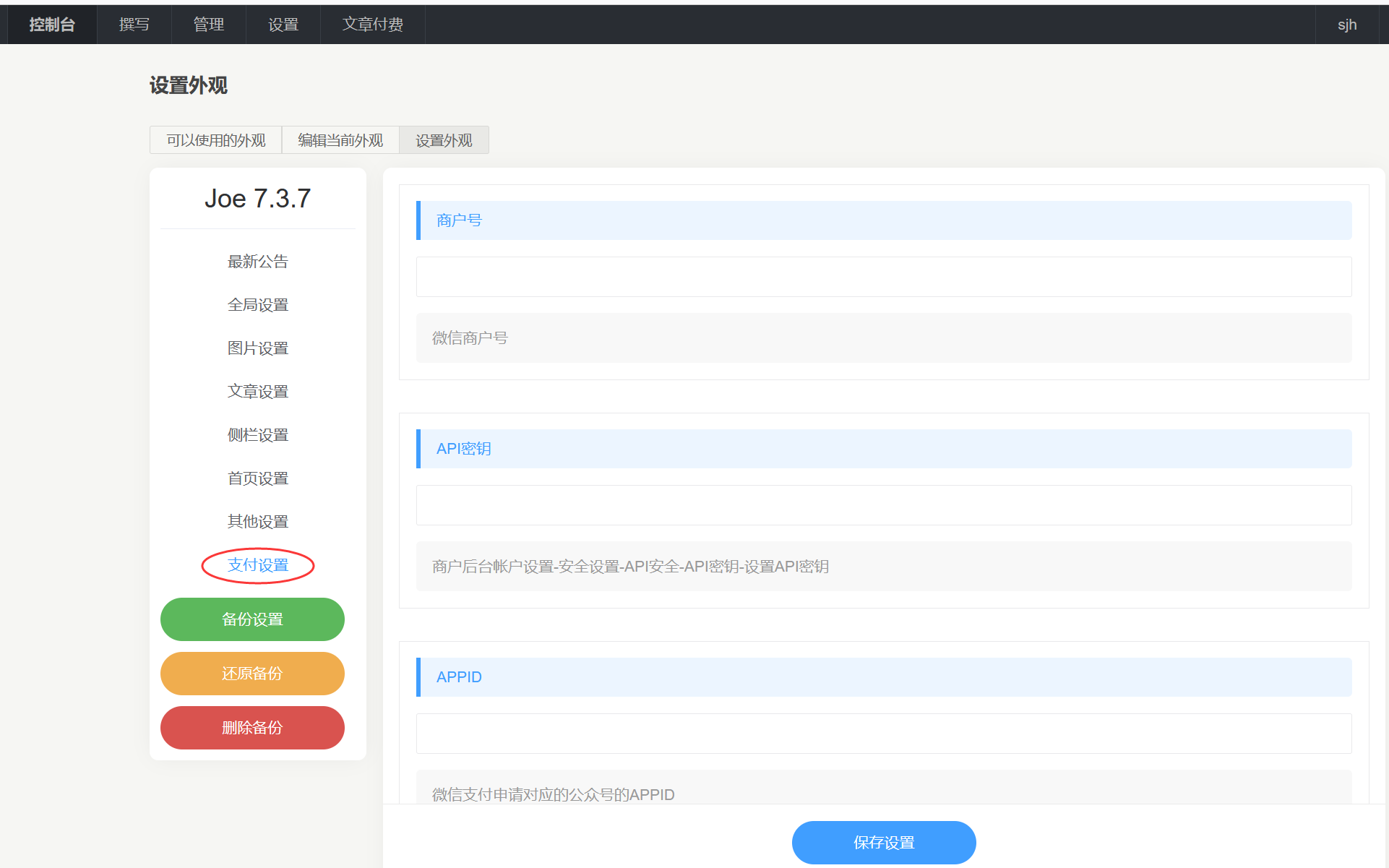
![Typecho主题Joe增加付费阅读功能]() Typecho主题Joe增加付费阅读功能 Typecho主题Joe功能强大,前端的可配置性及出来UI也很漂亮,主题开箱即用,没有任何复杂的操作,主题启用后,会置换Typecho的默认编辑器,采用 Joe 独家开发的编辑器主题响应式布局,移动也进行了很好的适配,但没有发现付费阅读的功能,所以就在Joe主题的基础上增加了付费阅读。 主题启用后,在设置外观标签页有支付设置,填入公众号的AppID,AppSecert,商户号、商户密钥,其它的配置需要在微信公众号和商户平台配置。 支持三种支付场景,PC端、微信内、移动浏览器端。文档发布后,在PC端打开,点击解锁全文会展示二维码,通过微信扫码支付,支付成功后PC端自动加载后面的部分,如果是在微信内打开当前文档,点击解锁全文进入订单页面,确认支付会拉起微信支付,支付成功会自动跳转并加载全文。移动浏览器端会拉起微信的H5支付。 欢迎体验一下支付功能,解锁全文下载主题。
Typecho主题Joe增加付费阅读功能 Typecho主题Joe功能强大,前端的可配置性及出来UI也很漂亮,主题开箱即用,没有任何复杂的操作,主题启用后,会置换Typecho的默认编辑器,采用 Joe 独家开发的编辑器主题响应式布局,移动也进行了很好的适配,但没有发现付费阅读的功能,所以就在Joe主题的基础上增加了付费阅读。 主题启用后,在设置外观标签页有支付设置,填入公众号的AppID,AppSecert,商户号、商户密钥,其它的配置需要在微信公众号和商户平台配置。 支持三种支付场景,PC端、微信内、移动浏览器端。文档发布后,在PC端打开,点击解锁全文会展示二维码,通过微信扫码支付,支付成功后PC端自动加载后面的部分,如果是在微信内打开当前文档,点击解锁全文进入订单页面,确认支付会拉起微信支付,支付成功会自动跳转并加载全文。移动浏览器端会拉起微信的H5支付。 欢迎体验一下支付功能,解锁全文下载主题。 -
![Typecho插件开发(二)]() Typecho插件开发(二) 订单类类名Sun_OrderRecords,没有加命名空间,所以要带上目录名称。继承内容基类,并实现了Action接口主要重写了以下几个函数 分页用的记录总数public function size(Query $condition): int {}执行函数,会根据传过来的参数取数据public function execute()ActionInterface接口的函数,action绑定动作,这里主要用于删除动作public function action()删除的具体实现public function deleteorder() {}前端页面代码所有代码完成后,就可以后台插件中看到如下图所示启用插件
Typecho插件开发(二) 订单类类名Sun_OrderRecords,没有加命名空间,所以要带上目录名称。继承内容基类,并实现了Action接口主要重写了以下几个函数 分页用的记录总数public function size(Query $condition): int {}执行函数,会根据传过来的参数取数据public function execute()ActionInterface接口的函数,action绑定动作,这里主要用于删除动作public function action()删除的具体实现public function deleteorder() {}前端页面代码所有代码完成后,就可以后台插件中看到如下图所示启用插件