1. eslint的安装及配置向导
2. 启用eslint后碰到的问题
1、eslint的安装及配置向导
进入项目目录在命令行执行
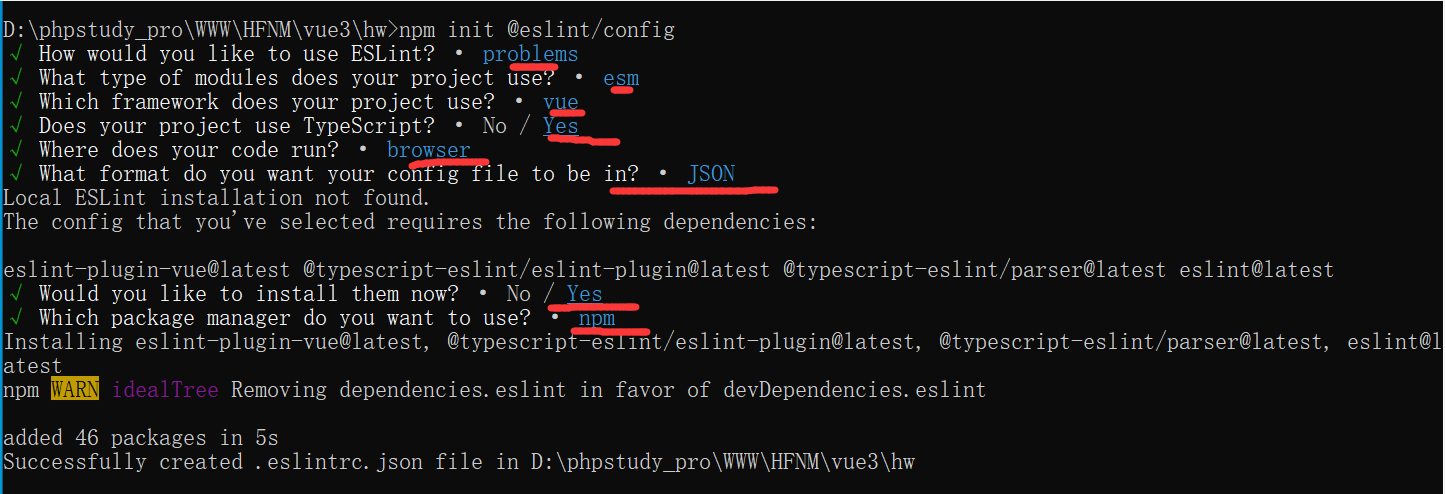
npm i eslint --save-dev 安装完成后,执行配置命令。按照向导依次选择你需要的配置。
npm init @eslint/config
2、启用eslint后碰到的问题
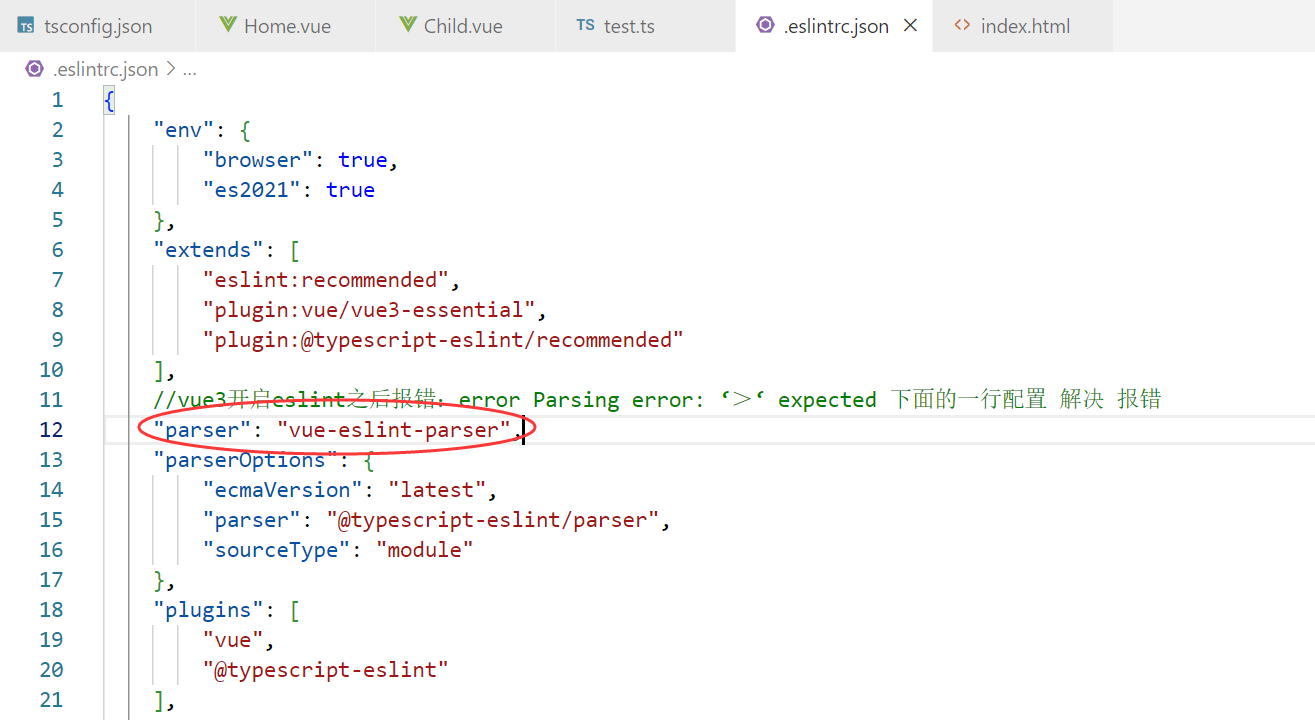
vscode打开项目后报错Parsing error: '>' expected.
在.eslintrc.json文件中增加如下配置 "parser": "vue-eslint-parser"。

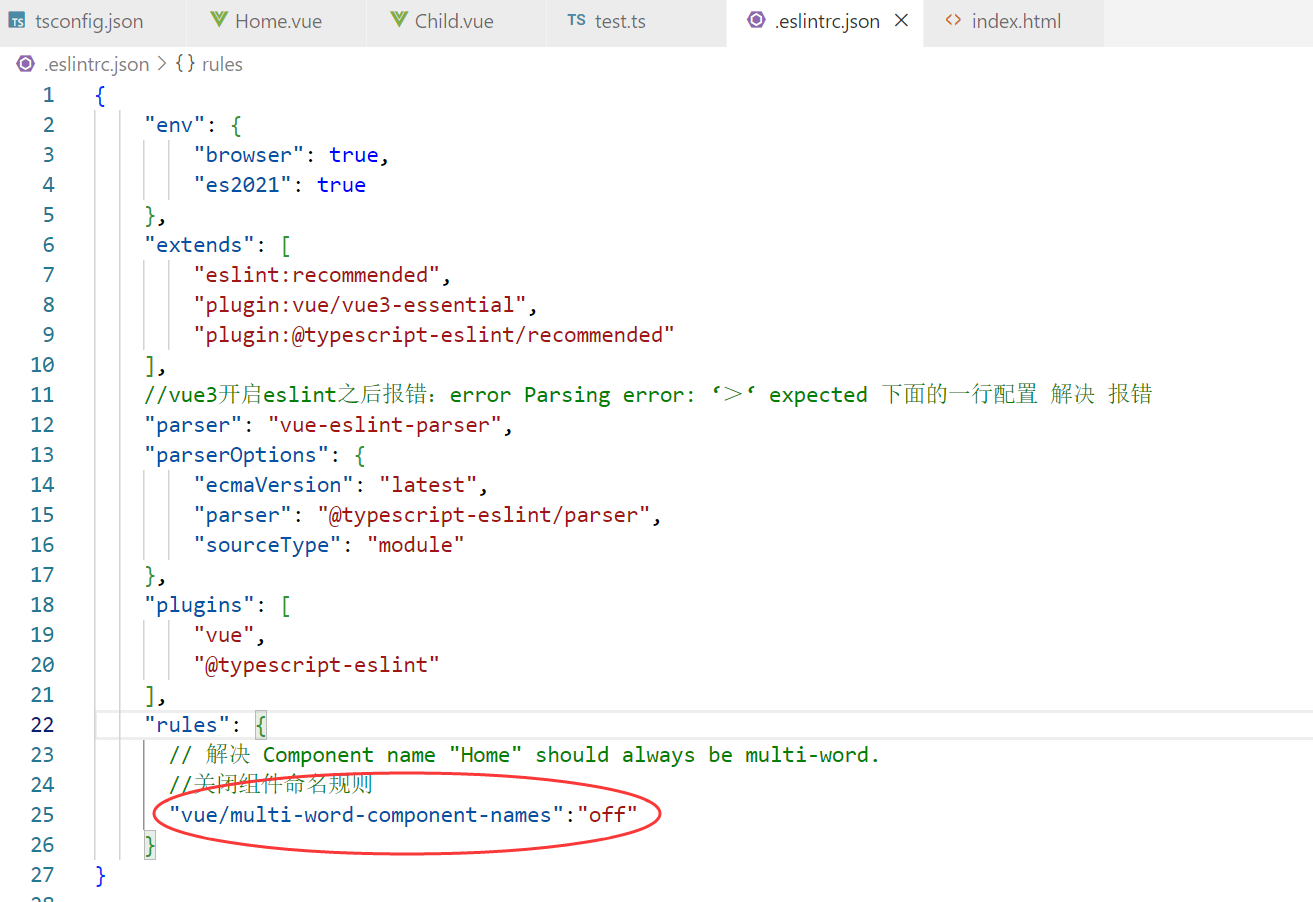
组件文件名称是Home.vue又报错Component name "Home" should always be multi-word.
在.eslintrc.json文件中增加如下配置 "vue/multi-word-component-names":"off"





评论 (0)